SSH接続できたらPythonコードを作成してください。 目次 1. 復習 ▼Linuxのコマンド(第二章を参照)https://funnygeekjp.com/mnt/3188/ ▼pythonディレクトリを作る。py […]
Pythonコード(第三回)


SSH接続できたらPythonコードを作成してください。 目次 1. 復習 ▼Linuxのコマンド(第二章を参照)https://funnygeekjp.com/mnt/3188/ ▼pythonディレクトリを作る。py […]

インフルエンザが流行しています。皆さんは、元気に体調維持できていますか。本日はウィルスを撃退しつつ、風邪をひかないよう注意しましょう。リミックスするScratch素材は、こちらの「青梅スタジオ」で共有しています。 本日の […]

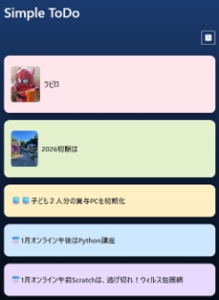
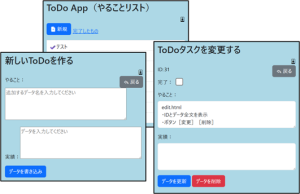
プログラミング講座では、python, JavaScript, MySQL, HTML/CSSを使って本当に使えるアプリを開発します。本書では試しに作ったアプリの使い方を紹介します。 Simple ToDo アプリの使い […]

USBゲームパッドが接続されたノートPC側から、ラズパイに「レバーやボタン操作」のコマンドを送信する。また、ラズパイ側から、ノートPCに「レバーやボタン操作」を受信できたことを折り返し返信する。前回は片方向通信だったが、 […]

ファイルを機能別に分割して、シンプルで使いやすいUIに改造する。見た目は、Bootstrap を使って、イマドキなデザインにする。 この章は宿題。自由に好きなUIにカスタマイズしてください。 […]

CoderDojo青梅 午後の部では、Python言語でコードを記述してラズタンクを操作します。本書は、Python言語を遊びながら体験するものです。 第一章.サーバーにSSH接続する PythonはWindows PC […]

JavaScriptで作ったAPIアプリを、Node.jsで動かします。Node.jsは「JavaScriptをサーバーサイドで動かすための実行環境」です。 node.js のインストール まだインストールしていない場合 […]

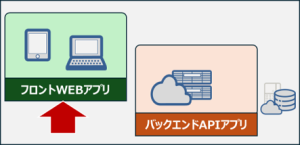
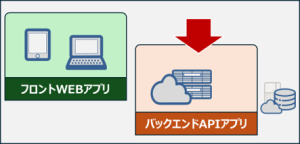
PCやスマホの画面にデータを表示したり、データを追加したりできるアプリをHTMLとCSSで記述します7-1. WEBページの制作(HTML)7-2. フロントWEBアプリのJavaScriptコード7-3. バックエンド […]

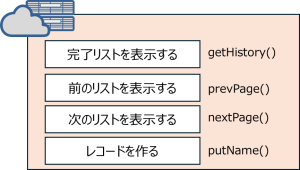
6-1. HTTPリクエストを検査する curl コマンド6-2. DB接続クレデンシャル6-3. バックエンドAPIアプリの設計6-4. connectDatabase()関数6-5. closeDatabase(db […]

5-1. ほぼカラのHTML5-2. FormとCSSデザイン5-3. JavaScriptを読み解く5-4. Bootstrap でデザインを効率化する5-5. ライブラリ[p5.js]でキャンバスに絵を描画5-6. […]

4-1. WEB&アプリサーバーの設計4-2. Nginx 初期セットアップ4-3. SSLサーバー証明書の取得と自動更新4-4. Node.js サーバーの初期設定4-5. はじめてのAPIプログラミング4-6 […]

3-1. 保守ネットワーク経路3-2. MySQLのインストール3-3. 新規DBユーザーの作成3-4. SQLコマンドを練習3-5. MySQLプロセスの設定変更3-6. (参考)DBサーバーと暗号化通信する場合3-7 […]

2-1. Linuxユーザー追加とカギ設定🔑2-2. Linuxサーバーのホスト名変更2-3. 新しいLinuxユーザーでログイン2-4. ドメイン取得とDNS2-5. VScodeを使ってSSH接続 この章では、Lin […]

1-1. どんなアプリを開発するのか1-2. アプリ開発プロセス1-3. 開発企画(どんなアプリなのか)1-4. 要件定義(機能を決める)1-5. 基本設計1-6. 詳細設計1-7. プログラミング 中高生を対象としたプ […]

PCブラウザに接続したUSBゲームパッドを操作する。ラズパイ側は python の websocket で待ち受け・受信する。 [ゲームパッド]ー[PCブラウザ]ー[Wi-Fi]ー[ラズパイ websocket] その1 […]

Node-RED フローを準備する [USBゲームパッド]→[PCブラウザ]→ ネットワーク →[Node-RED] 新しいフローを開き、[websocket]と[debug]の2つのノードを配置します。 [websoc […]

CoderDojo青梅 午後の部の参加者に朗報です!これまでラズタンクのリモート操作は、第二期までPCキーボードの矢印キーで動かし、第三期はNode-REDのダッシュボードのボタンで動かしました。ダッシュボードはスマホ画 […]

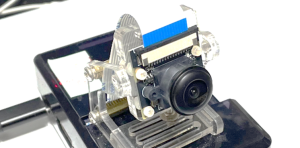
カメラ映像は、jpgstreamを動かしてからNode-REDダッシュボードでカメラ映像を表示します。 ノードの構成 [template]ノードは、ダッシュボードのUIを指定する [template]ノードのHTMLコー […]

Node-REDの起動から、はじめてのアプリ開発まで手順を紹介します Node-REDはブラウザで動きます。起動させてみましょう。 1.PCのブラウザで、リモートのラズパイに接続できるか検査 自分のラズパイ番号でアクセス […]

こちらのスクリプトは、Raspberry Piとカメラ、モーターを組み合わせて、赤色の物体を検出しながらラズタンク(ロボットカー)を自動運転するプログラムです。 プログラムの概要 目的: 特徴: ステップごとの解説 ① […]