今回はスクラッチの大きさの機能を使ってZ座標を追加しました。
そもそもZ座標は何かというと奥行きの座標のことです。unityとかの3Dできる言語やアプリだとZ座標も出てきます。
やり方は先に述べた通り大きさの機能をうまいこと使うだけ。
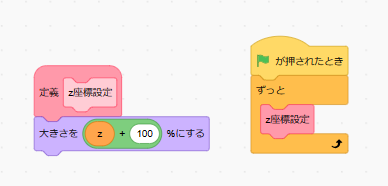
先に変数Zを作っておいてください。ここから機構解説。

これは変数Zと大きさを合わせるものです。ずっとの中に大きさを…を入れても大丈夫です。
また、今回は基準を0にするため+100を入れてますがここには何を入れてもいいです。
Zの機構としてはこれだけです。

次に使いやすくするためにXYZを同時に設定できるようにします。
これもシンプルでXYを設定するものにZを設定するものをくっつけ、定義ブロックにまとめてはい完成♪
あとはこれをプログラムに組み込めば….

冒頭の動画のができるわけです!
はい初投稿でございました。以上。
なるほど! これならZ座標も使ったゲームが作れますね。
スプライト同士の当たり判定も、スプライトが重なったときにZ座標が一致していることを比較するのかな。
どんな作品あできるなかなぁ。
Z座標に幅を持たせたければ大きい小さい(<、>)や足し算使えばできますね。