宇宙船を月面に着陸させるゲーム。
デコボコしている月面には着陸できません。
安全に着陸できる平地を目指します。

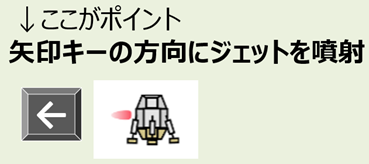
このゲームのポイントは、矢印キーの方向にジェットを噴射するので、矢印キーと逆の方向に宇宙船が進むという難易度。
宇宙船の素材は Scratch青梅スタジオ のものを使います。

月面着陸(初級版)
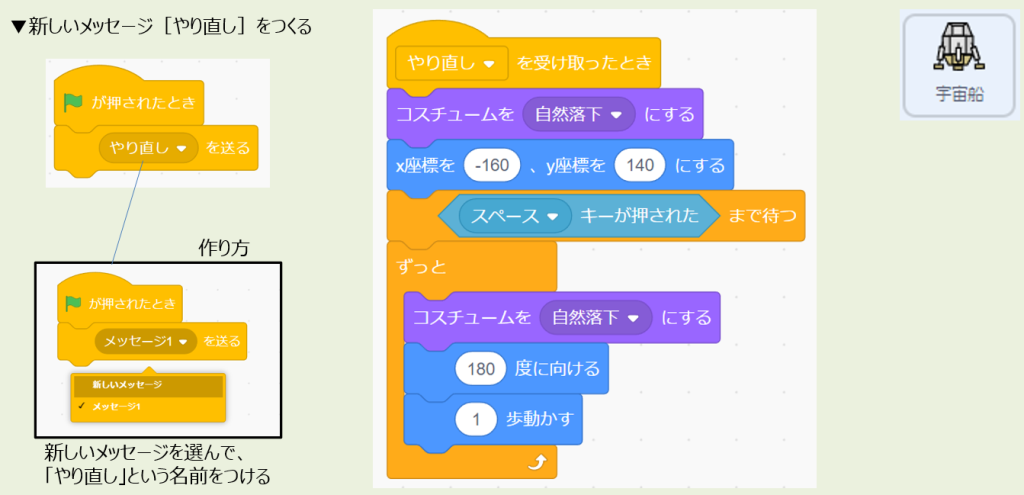
手順1.月の重力に引かれて、自然に落下します(宇宙船)

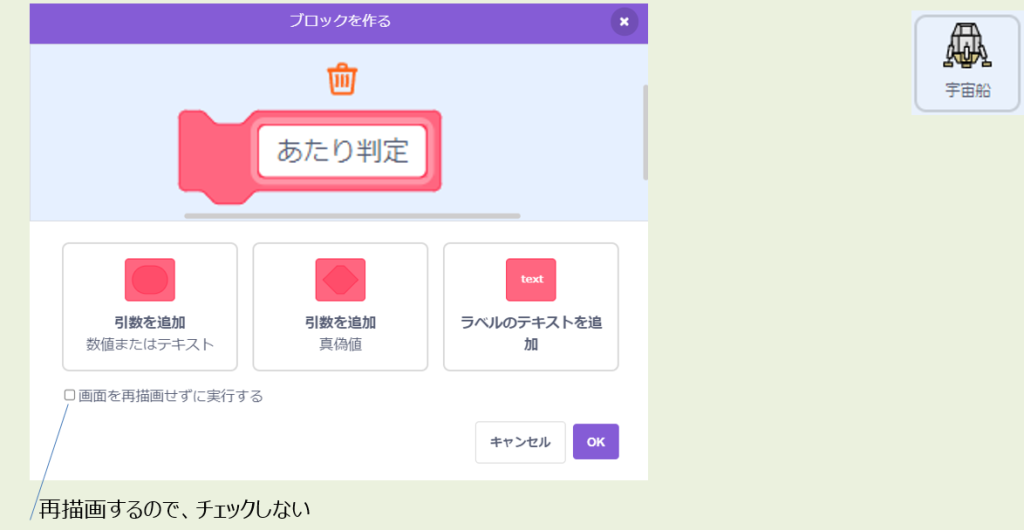
手順2.新しいブロック定義をつくる

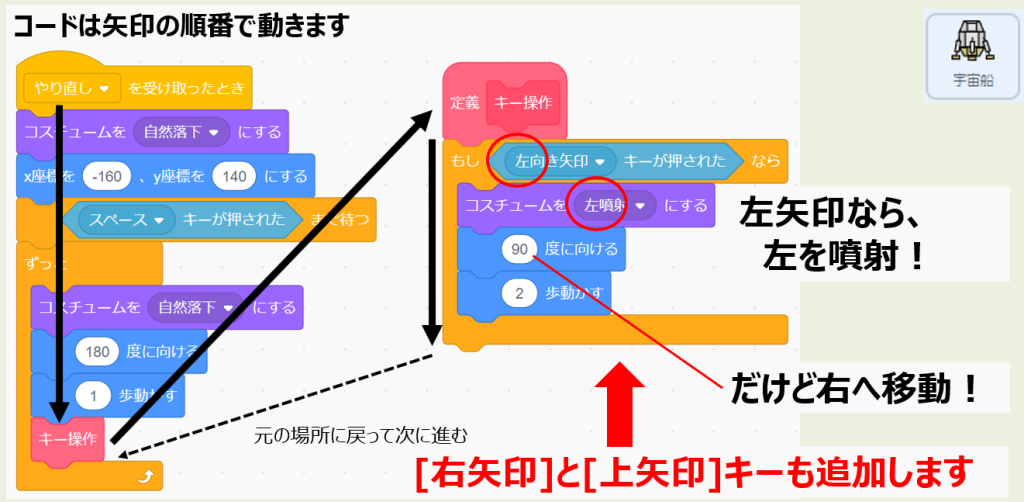
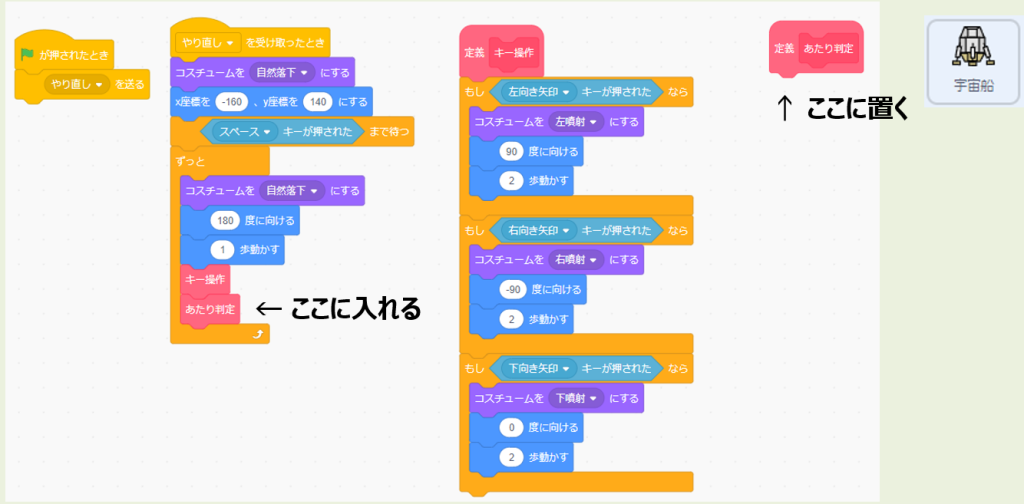
手順3.キー操作のブロック定義

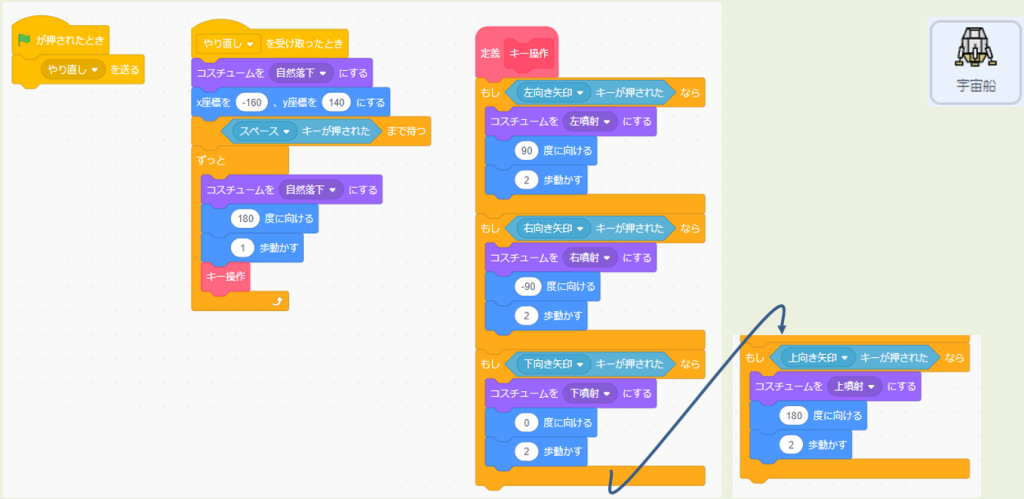
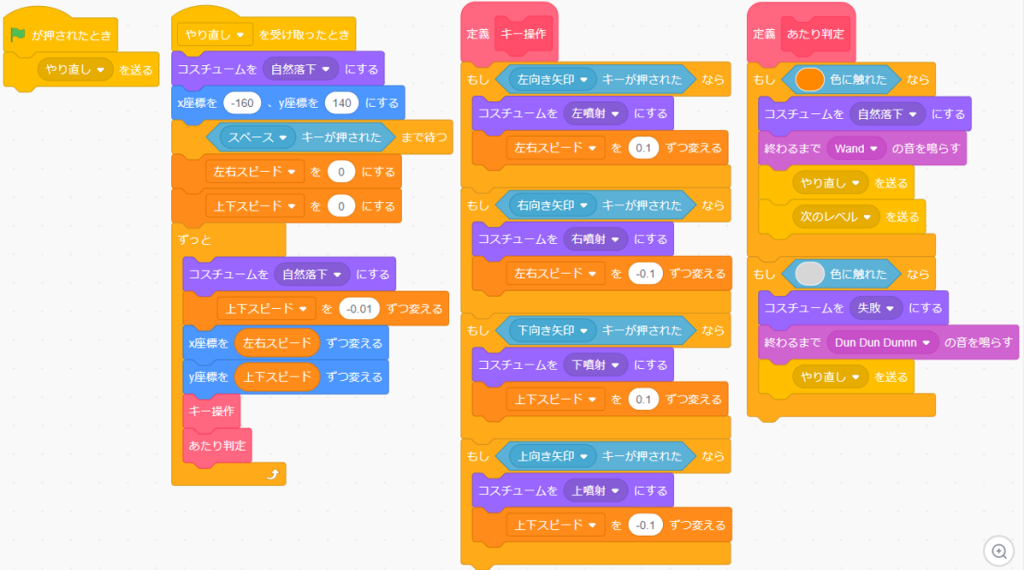
ここまでに作ったコードの確認
画像をクリックすると拡大できます

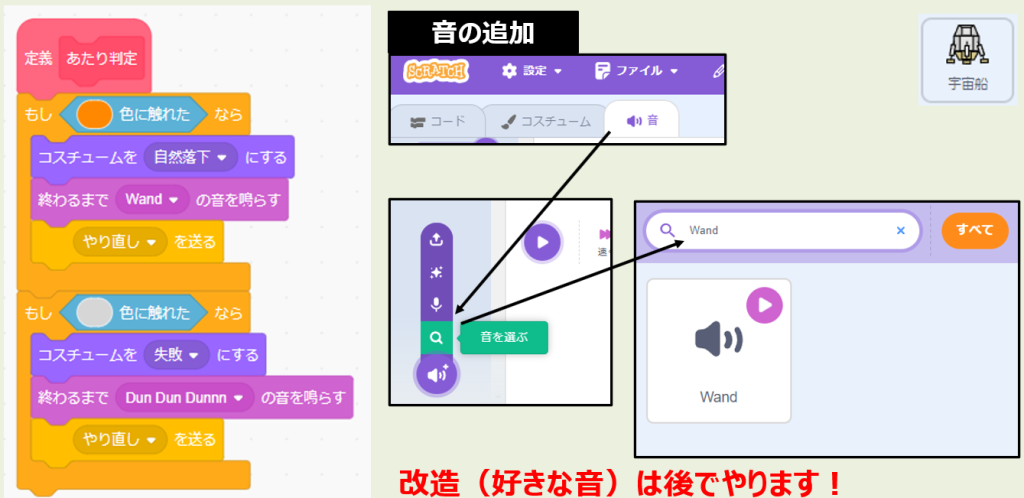
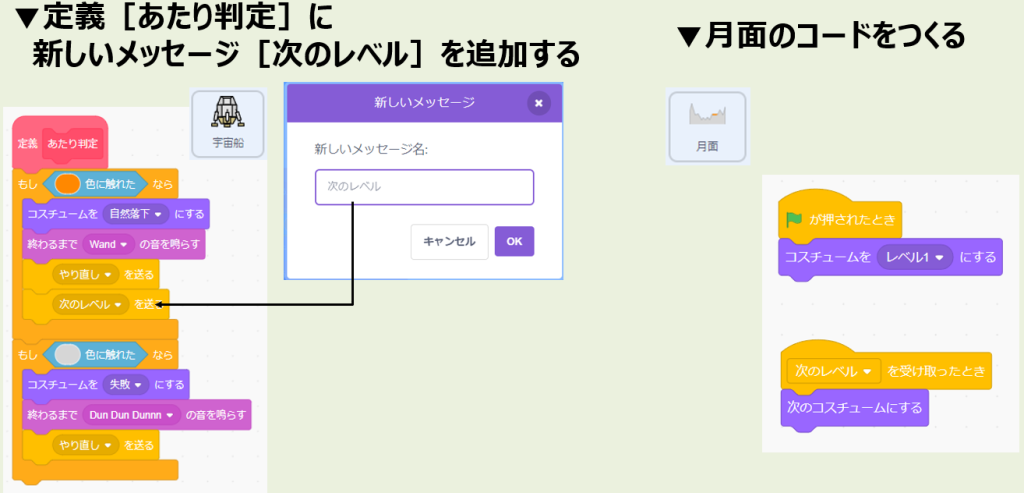
手順4.あたり判定のブロック定義を追加する

手順5.あたり判定のブロック定義を追加する

手順6.もし宇宙船がゴールの色に触れたら、月面の色に触れたら

手順7.音の追加[Wand]と[Dun Dun Dunnn]♪

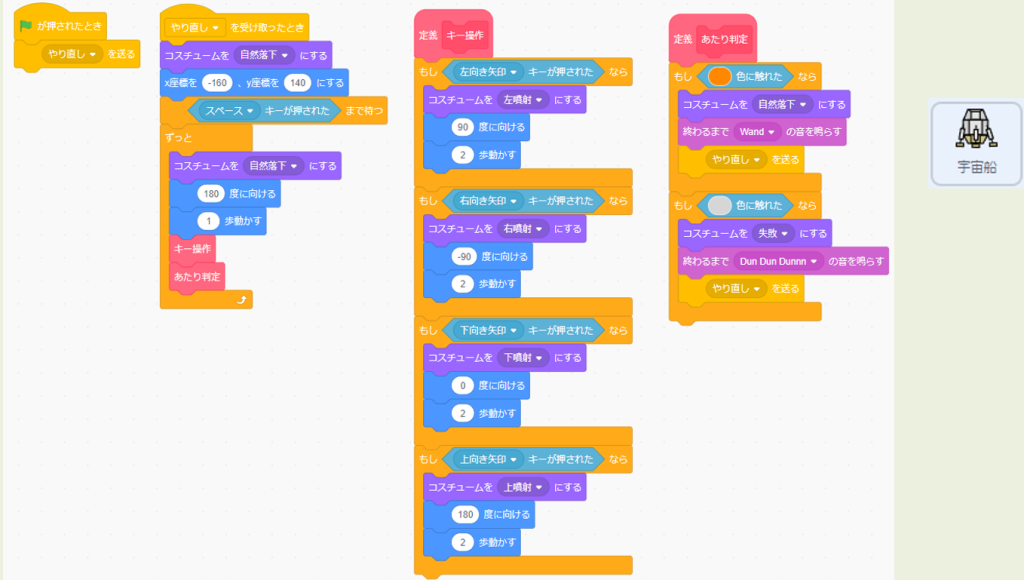
ここまでに作ったコードの確認
画像をクリックすると拡大できます

手順8.ステージの追加

月面着陸(中級編)
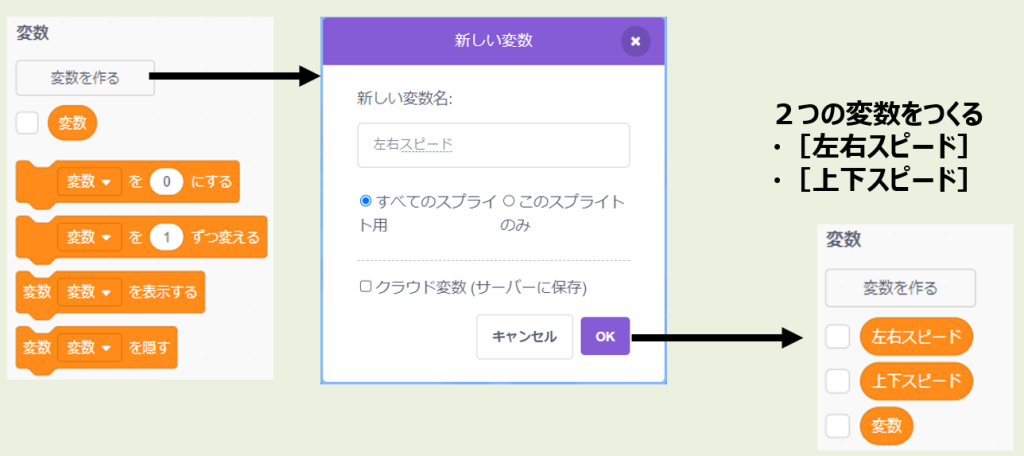
手順1.中級者は[変数]で動かす

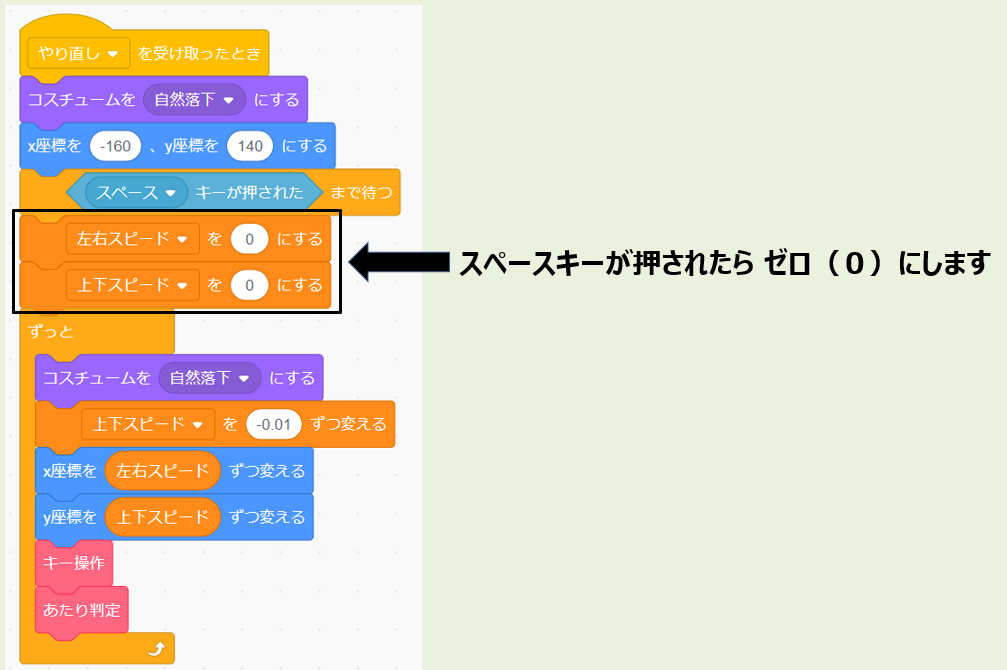
手順2.宇宙船の移動コードを改造

手順3.宇宙船の移動コードを改造

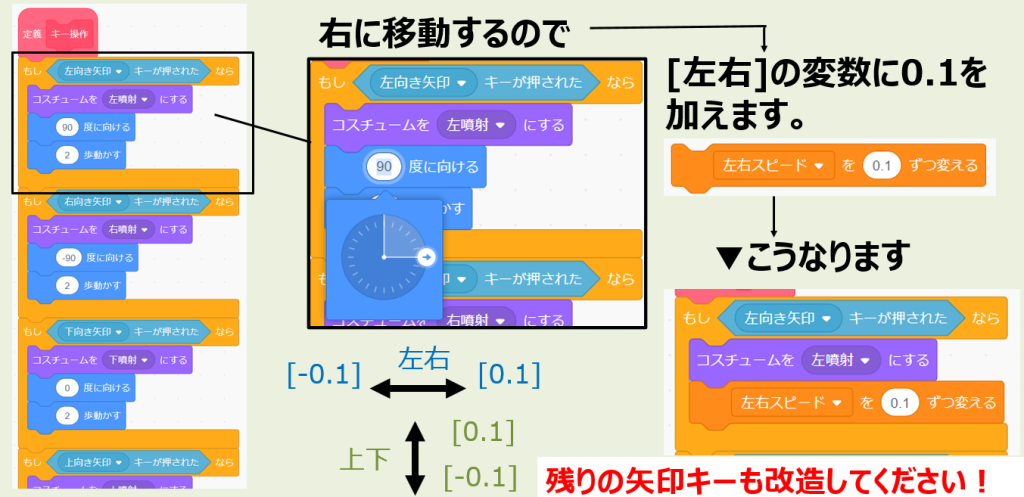
手順4.定義[キー操作]の改造にチャレンジ!

ここまでに改造して作ったコード。
これで完成! 次は自由に改造してください!
画像をクリックして拡大できます

以上