API(アプリケーション プログラミング インターフェース)は、あるプログラムから別のプログラムの機能を使うしくみのこと。
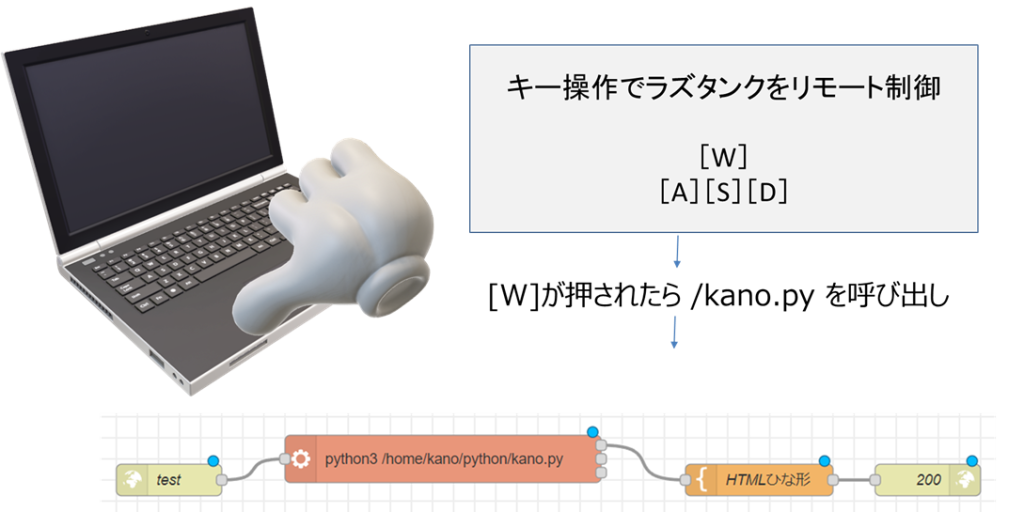
ラズタンクでは、メインとなるリモート操作パネルをフロントエンドの「 HTML + JavaScript 」でつくる計画ですが、その操作パネルから「前進」や「ハンマー」などの操作をするとき、ラズパイ内部の別の「前進プログラム」や「ハンマープログラム」を呼び出して実行します。
開発ステップ
- サーバーサイドの pythonコード を書きます
- Node-REDのフローを書きます
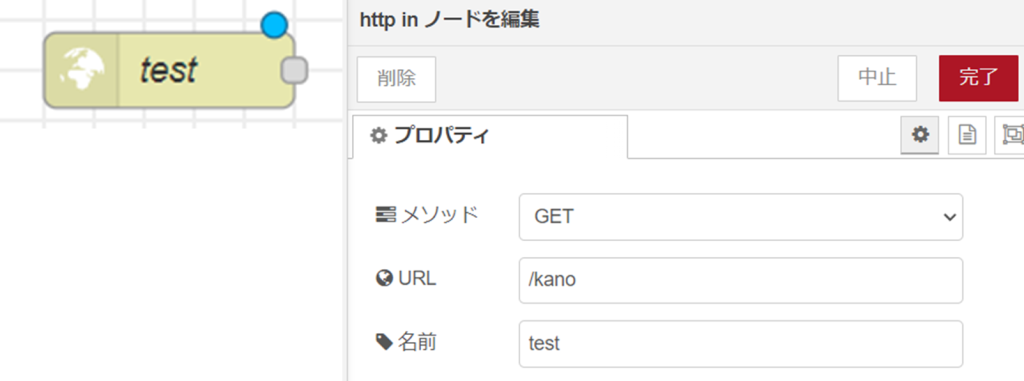
- [http in]で URL を設定[/kano]
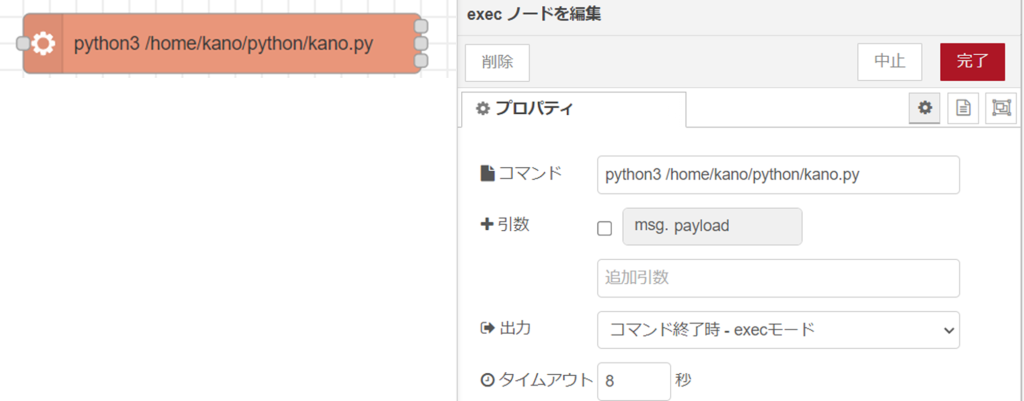
- [exec]で pythonコード を呼び出し
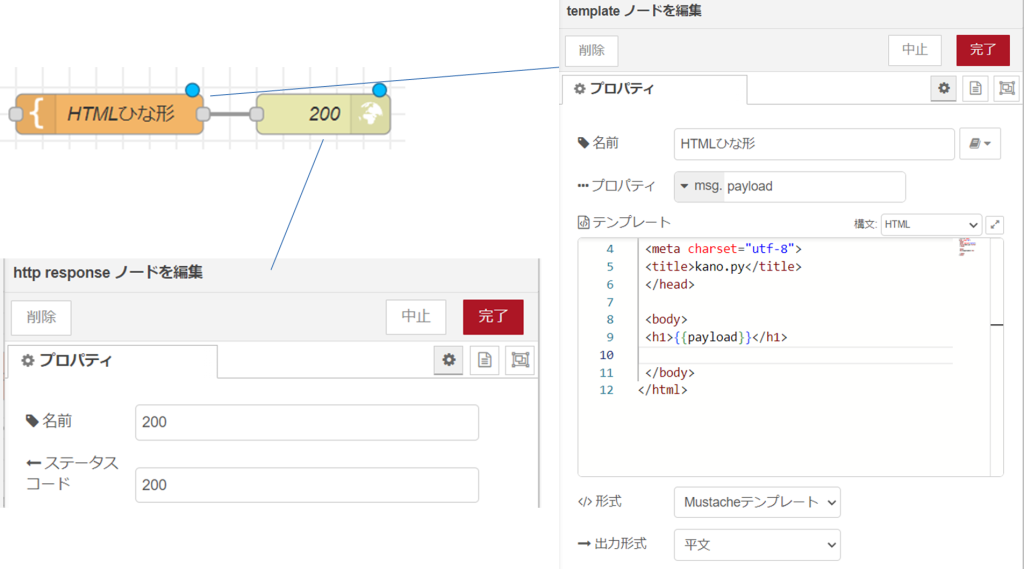
- [HTML]を表示
サーバー側アプリ開発
まずは python アプリの練習
ラズパイのOSにログインして、好きな名前のファイルを新規に作成します。ここでは「kano.py」というファイルを作成します。
$ nano kano.pyファイルの中には次のコードを書きます
import random
print( "乱数を表示するだけ" )
number = random.randint(1, 100)
print( number )このコードを何度か実行します。実行するたびに1から100までの違う数字が表示されるはずです。
$ python3 kano.py
乱数を表示するだけ
40占いアプリを作ります
同じファイルを上書きします。
$ nano kano.pypython コードを全て書き換えます。
import random
print( "占いアプリ" )
number = random.randint(1, 3)
uranai = {\
1:‘大吉', \
2:‘小吉', \
3:‘吉'
}
print( uranai[number] )動作テストをします。何度か繰り返して、違うメッセージが表示されることを確認します。
$ python3 kano.pyフロント側アプリ開発
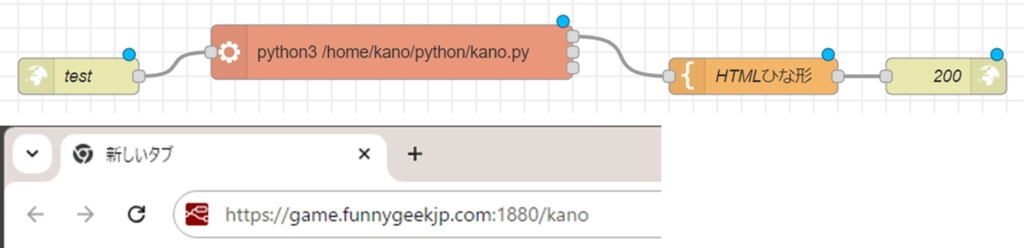
Node-REDフローでAPIを作ります。下図の通り設定します。
Node-RED (1/3), [http in]ノード

Node-RED (2/3), [exec]ノード

Node-RED (3/3), [template]ノード

動作テスト
全てのノードをつなぎ、WEBブラウザでAPIを呼び出しできることを検査する

次のステップ
APIを呼び出すための、メインアプリを[HTML + JavaScript]で開発します。