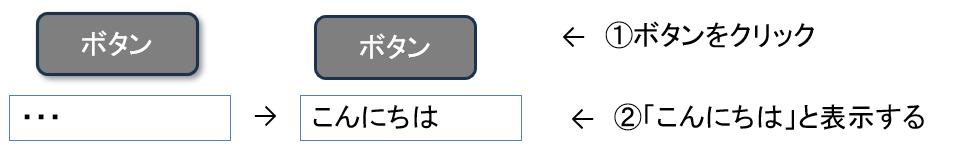
ボタンを押したら、何かひとつだけ動くすごく単純なコードから練習してみます。
ボタンを押してテキストを表示する

HTMLファイルを新規作成
最小限のHTMLファイルを新規作成します。ファイル名はどんな名前でも構いませんが拡張子は[.html]とし、ここでは例として[test_button.html]とします。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>作成したHTMLファイルの<title></title>の間にタイトル文字を追加します。
<title>練習</title><body></body>の間に本文を追加します。
WEBブラウザでタイトルと本文が表示されることをテストします。
<body>
<h1>入門 -JavaScript-</h1>
<h2>ボタンを押して、こんにちは</h2>
</body>WEBブラウザで表示したテスト結果です

ボタン<button>を追加します。もしボタンが2個以上あったときに、どのボタンが押されたのか区別するためにボタンにはIDを付けます。ここでは[A]という名前のIDを付けますが、重複しなければ好きな名前をつけて構いません。
また、ボタンが押された後でテキストを表示する場所を追加します。同じ理由でIDを付けます。
<body>
<h1>入門 -JavaScript-</h1>
<h2>ボタンを押して、こんにちは</h2>
<button id="A">ボタン</button>
<p id="B">・・・</p>
</body>WEBブラウザで表示してみます。

JavaScript コードを追加
ここまででWEBサイトで表示するHTMLが完成しました。いよいよ JavaScript コードを作ります。<script></script>タグ内に新しい関数functionを追加します。関数名は press_image() としました。この名前も好きな名前をつけて構いません。
Bという場所に「こんにちは」と表示する動作を、ボタンAに設定します。
下記コードを読むと、press_image()という関数は、WEBドキュメントのIDが[B]というエレメント(Element)のテキストを「こんにちは」にする、と書いてあります。その次に、WEBドキュメントのIDが[A]というエレメントにクリックされた時のイベントを追加しています。
<body>
<h1>入門 -JavaScript-</h1>
<h2>ボタンを押して、こんにちは</h2>
<button id="A">ボタン</button>
<p id="B">・・・</p>
<script>
function press_image() {
document.getElementById("B").textContent="こんにちは"
}
document.getElementById("A").addEventListener("click", press_image);
</script>
</body>見た目をカッコよくする装飾
ボタンを装飾してみます。新規ファイルを[style.css]いう名前で作成します。
四角形のボタンの角を丸くしてみます。装飾名(クラス)を[C]としましたが、これも好きな名前をつけて構いません。
.C {
border-radius: 10px;
}HTMLが style.css というファイルを読み込むために、HTMLの<head>にリンクを追加します。
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>練習</title>
</head>ボタンの装飾を変えるので、ID[A]のボタンに装飾クラス名[C]を追加します。
<button class="C" id="A">ボタン</button>WEBブラウザでテスト表示します。

装飾クラス名[C]に影を追加してみます。
.C {
border-radius: 10px;
box-shadow:
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
}テスト表示すると

今度はテキストサイズを1.5倍に大きくしてみます。
.C {
border-radius: 10px;
box-shadow:
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
font-size: 1.5rem;
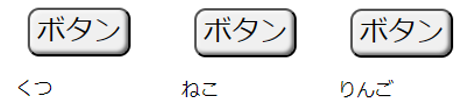
}ランダムなテキストを表示する
ボタンを押す度に、毎回違うテキストを表示させます。大吉小吉など、おみくじのような感じです。
JavaScriptコードは下記を追加します。
3つの単語を含む配列を作っています。
3個以内の乱数を発生させて index に代入しています。index には 0,1,2 のいずれかが入ります。
配列はtempText[0]が「ねこ」、[1]が「りんご」、[2]が「くつ」です。
もし index が 1 だったら、tempText[ 1 ]の内容「りんご」が、getText()を実行したときに返ってきます。
<script>
function getText() {
const tempText = ['ねこ', 'りんご', 'くつ'];
const index = Math.floor( Math.random() * 3);
return tempText[ index ];
}
</script>getText()を実行して返ってきた値をID[B]という場所に置き換えます。
(変更前)document.getElementById("B").textContent = "こんにちは";
(変更後)document.getElementById("B").textContent = getText();WEBブラウザで実行します。ボタンを何度も押して、テキストが変わることを確認します。

この章は以上です。
ボタン名を変えたり、表示するテキストを5個に増やしたり、改造してみてください。
[テキスト入力+ボタン]で何か動作させる
この章は書きかけです。
インプットボックスとボタンの表示
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>練習</title>
</head>
<body>
<h1>入門 -JavaScript-</h1>
<h2>入力した言葉を、宮城弁に変換する</h2>
<form name="ChangeString">
<input type="text" id="myString" size="40" placeholder="何かメッセージをいれてください">
<input type="button" value="変換!" onClick="KanoChange()">
<div id="kano"></div>
</form>
</body>
</html>
関数スクリプトを追加
<script>
function KanoChange() {
let strTemp = document.getElementById("myString").value;
strTemp = strTemp + "だっちゃ。";
document.getElementById("kano").innerHTML = "<h2>" + strTemp + "</h2>";
}
</script>