構成

Linuxで一番利用されているWEBサーバー「アパッチ(Apache)」のバージョン2系をインストールする
事前準備:自分のWi-FiアクセスポイントにWindowsパソコンで接続しておく。WindowsコマンドプロンプトからラズベリーパイにSSH接続してあること。ラズベリーパイのターミナルが表示されていたらApacheをインストールします。手順を忘れた人はここをクリック。
$ sudo apt install apache2
続行しますか? [Y/n] yWEBサーバーのプロセスが起動しているか検査する
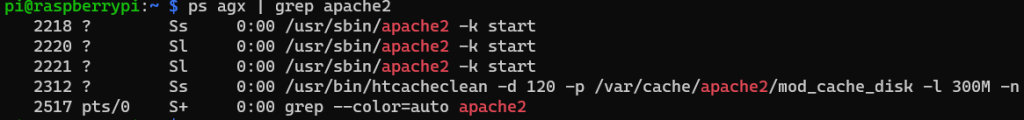
$ ps agx | grep apache2
ラズパイのIPアドレスを調べる
inetの行の/24を除いて、「19.2168.*.*」の部分が自分のラズパイのIPアドレスです
$ ip a
3: wlan0: … 気にしなくてよいデータは省略しています …
inet 192.168.1.*/24
4: ap0:
inet 192.168.249.*/24WEBサイトにアクセスできることを検査する
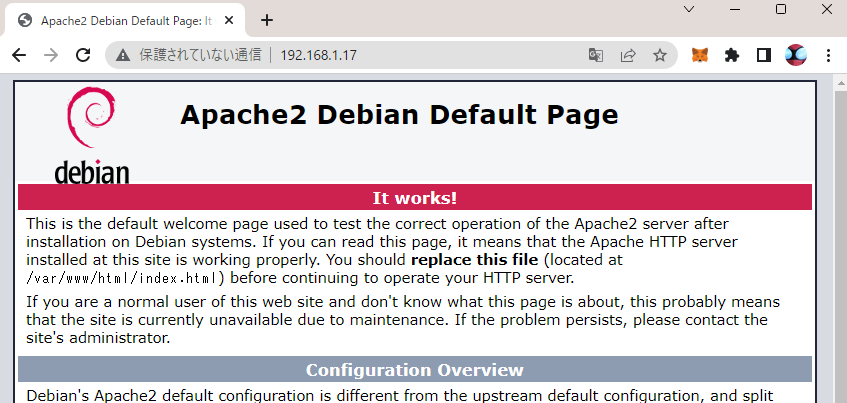
WindowsパソコンのChromeやEdgeのブラウザを起動して、URLにIPアドレスを指定します。Windowsパソコンとラズパイが同じネットワーク上にある場合、WEBサーバー「Apache2」が正しく起動していたら下図のWEBサイト画面が表示されます。

wwwディレクトリのユーザー権限
自分のホームページは「HTMLファイル」や「CSSファイル」で作ります(書きます)。Linuxは高いセキュリティで保護されているので、一般ユーザーでwwwディレクトリにファイルを保存できません。wwwディレクトリに自分のユーザー「pi」で書き込みできるようにします。
(1)WEBサーバー「Apache2」のユーザーは誰でしょうか?
$ cat /etc/apache2/envvars | grep APACHE_RUN
export APACHE_RUN_USER=www-data … 「www-data」というユーザーでした
export APACHE_RUN_GROUP=www-data … ユーザグループも「www-data」という同じ名前でした(2)ディレクトリの所有者を変更します
現在のwwwディレクトリの所有者は誰でしょうか?
$ ls -l /var/www/html
合計 4
-rw-r--r-- 1 root root 197 2月 22 08:06 index.html … ユーザ名(左)もグループ名(右)も「root」ですwwwディレクトリの所有者を「root」から「www-data:www-data」に変更します(ユーザ名:グループ名)
$ sudo chown -R www-data:www-data /var/www/html/「www-data」グループに、自分ユーザー「pi」を追加します
$ sudo usermod -aG www-data pi(3)ディレクトリに自分ユーザーで書き込みできるように権限を追加します
$ sudo chmod 775 /var/www/html/ここまでの設定で、自分ユーザー「pi」が「/var/www/html」ディレクトリにファイルを書き込みできるようになりました。
もう一度、wwwディレクトリの所有者を調べましょう
$ ls -l /var/www/html
-rw-r--r-- 1 www-data www-data 264 3月 17 09:30 index.html … ユーザ名(左)もグループ名(右)も「www-data」になりました最初のホームページを書く
最初のホームページは[/var/www/html]ディレクトリにある[index.html]ファイルです。既に存在するindex.htmlファイルを下記のように書き換えます(index.htmlを削除して、新しいindex.htmlを作っても構いません)。
$ cd /var/www/html
$ sudo nano index.html<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
</head>
<body>
<h1>タイトル</h1>
<p>コンテンツの内容</p>
</body>
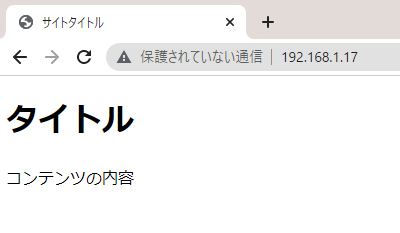
</html>はじめてのホームページを検査する
WindowsパソコンのブラウザのURLにラズパイのIPアドレスを指定する

自分の記事を書く(入門)
index.htmlのタイトルやコンテンツの内容を書き換えて、自分だけのホームページを制作しましょう。<body>タグから始まって</body>タグまでの間に書きます。HTMLタグの書き方は下記を参考にします。
<h1>タイトル</h1>
<h2>見出し</h2>
<h3>見出し</h3>
<h4>見出し</h4>
<p>コンテンツの内容</p>
<strong>強調文字(太い文字)</strong>
<u>下線付きの文字</u>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>自分の記事を書く(初級)
画像も表示したい場合は、「/var/www/html」ディレクトリに画像用ディレクトリ「img」を作成して、そこにファイルを保存します
#ディレクトリを移動します
$ cd /var/www/html
# img ディレクトリを作ります
$ mkdir img
#ディレクトリを移動します
$ cd /var/www/html/img
#インターネットから画像をダウンロードします
$ curl -O https://coderdojoome.github.io/img/cdome-illust360px.pngindex.htmlファイルに下記<img>タグを追加して、ブラウザでWEBサイトを表示してみましょう
$ cd /var/www/html
$ sudo nano index.html
index.htmlファイルに追加する<img>タグ。<body>と</body>の間のどこかに追加します。
<img src="img/cdome-illust360px.png" alt="ロゴ" title="ロゴ">以上