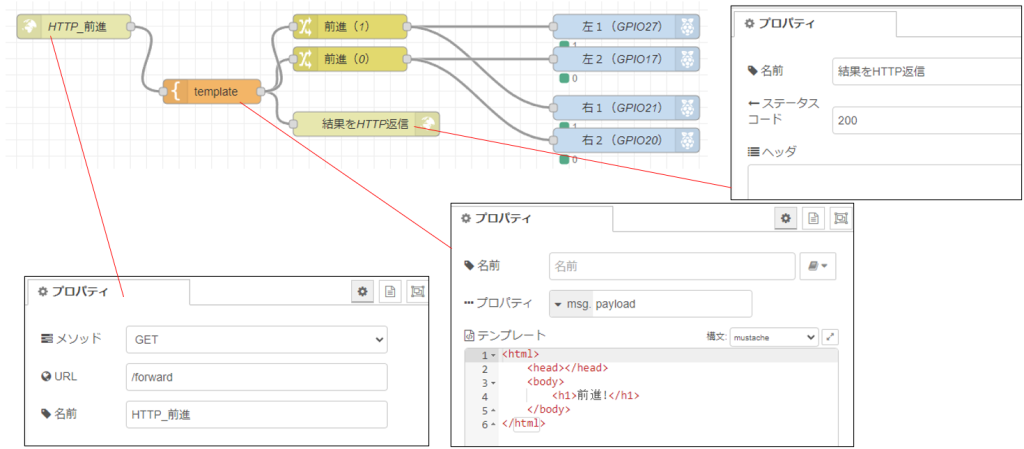
ラズタンク動作(前進のみ)
Node-Redフローを設定する

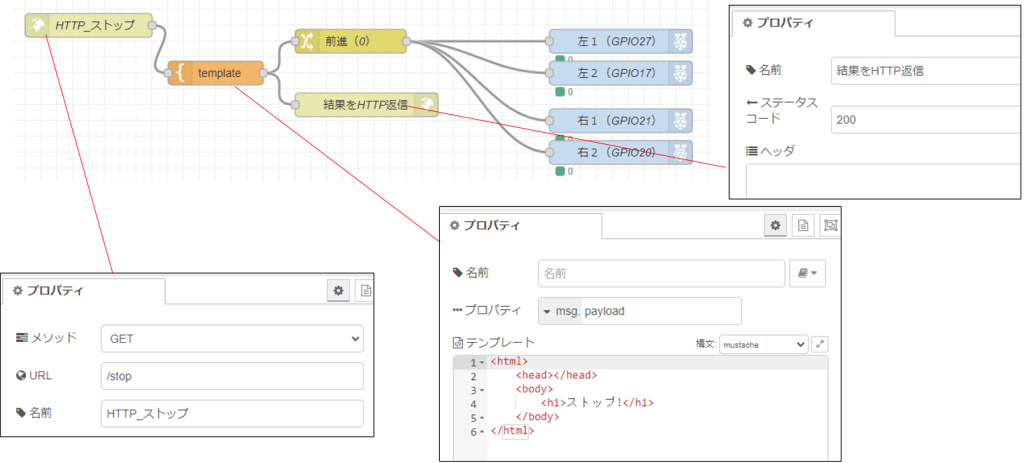
ラズタンク動作(停止する stop)
Node-Redフローを設定する

URL命令を呼び出してみよう
前進するときは[http://razpi10.local:1880/forward/]をブラウザで実行する
停車するときは[http://razpi10.local:1880/stop/]をブラウザで実行する
ここまではWEBブラウザのURLに前進コマンドと停止コマンドを入力するので操作性がよくない。次はWEBアプリを作ってみる。
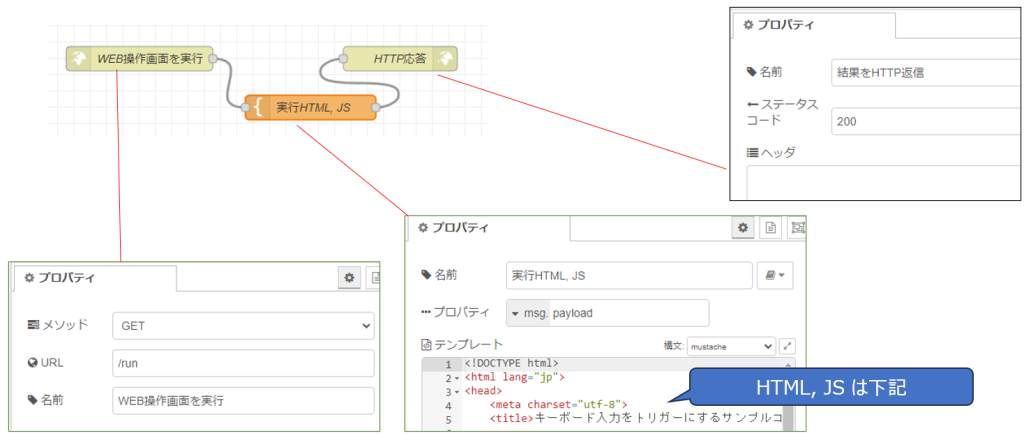
ラズタンクを操作できるWEBアプリを開発する

JavaScriptでURL命令を呼び出すHTML
JavaScriptを含むHTMLのサンプル
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>キーボード入力をトリガーにするサンプルコード</title>
<script>
function KanoAutoStart() {
var messageReturn = "<h2>この行のメッセージはJavaScriptで表示しています</h2>";
document.addEventListener( 'keydown', function(event) {
if ( event.key === 'w' ) {
messageReturn = "[w]キーが押されました??";
const Http = new XMLHttpRequest();
const url='http://razpi10.local:1880/forward';
Http.open("GET", url);
Http.send();
Http.onreadystatechange = (e) => {
console.log(Http.responseText)
}
} else if ( event.key === 's' ) {
messageReturn = "[s]キーが押されました??";
const Http = new XMLHttpRequest();
const url='http://razpi10.local:1880/stop';
Http.open("GET", url);
Http.send();
Http.onreadystatechange = (e) => {
console.log(Http.responseText)
}
} else {
messageReturn = event.key;
}
document.getElementById("ReturnMessageHere").innerHTML = messageReturn;
});
console.log("test.js; KanoAutoStart()", messageReturn);
document.getElementById("ReturnMessageHere").innerHTML = messageReturn;
}
</script>
</head>
<body>
<h1>キーボード入力をトリガーにするサンプルコード -JavaScript-</h1>
<p>コード言語はJavaScript。[w][s]もしくは何かキーを入力してください。</p>
<!-- ここにメッセージ返答を表示する -->
<div id="ReturnMessageHere"></div>
<!-- ブラウザを起動したら自動実行するコード -->
<script type="text/javascript">KanoAutoStart();</script>
</body>
</html>
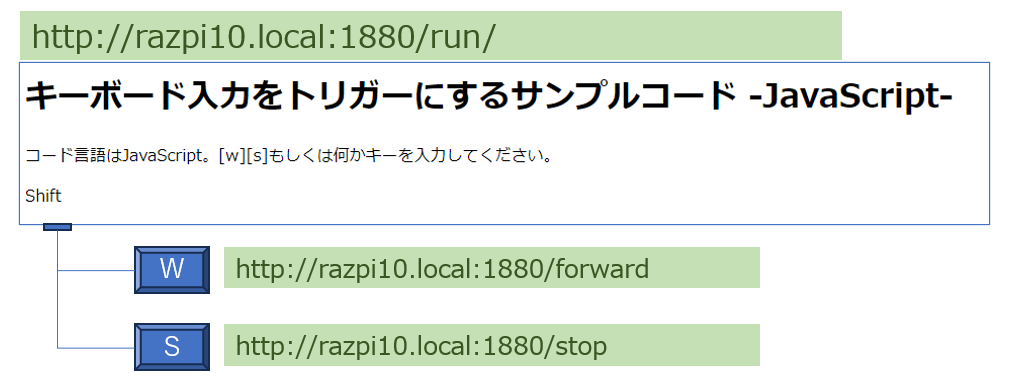
WEBアプリでラズタンクを操作しよう(動作テスト)
WEBブラウザで[http://raz10.local:1880/run]を実行する。
[W]キーを押すとラズタンクのURL命令[/forward]が実行される。
[S]キーを押すとURL命令[/stop]を実行できる。