Node-REDのUIダッシュボードにキーボード操作できるAPIを追加する。
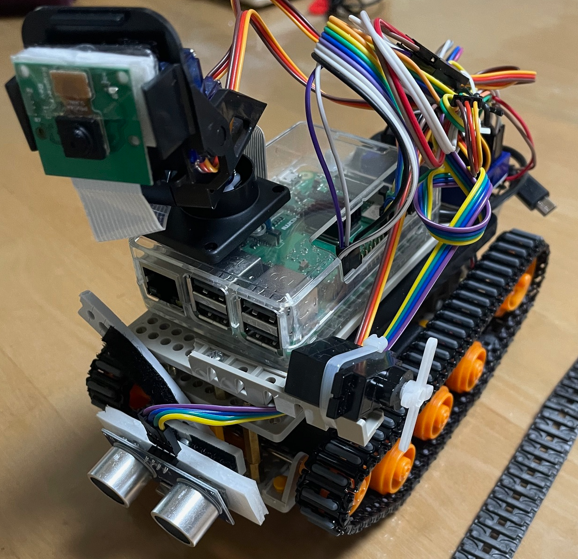
ラズタンクのカメラ映像を見ながら[W][A][S][D]キーボードで前後左右に運転する。
これならブラインドタッチでラズタンクを操作できるので競技に集中することができる!
もうUIの前進ボタンをマウスでクリック失敗することはなくなるのだ!

実現STEP1. 緊急停止に必要なAPIをつくる
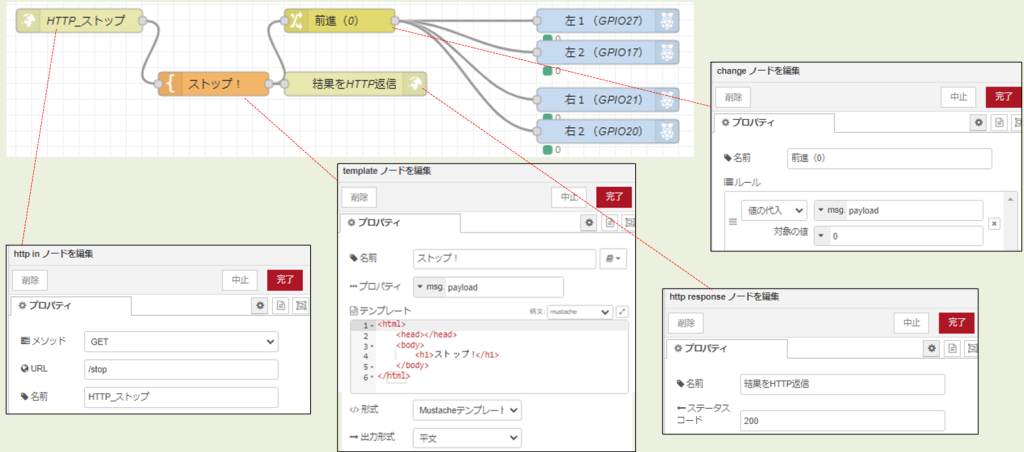
最初に、ラズタンクを安全にストップさせるNode-REDフローを作ります。[/stop]を呼び出すとラズタンクが停止する。
↓画像はクリックすると拡大します

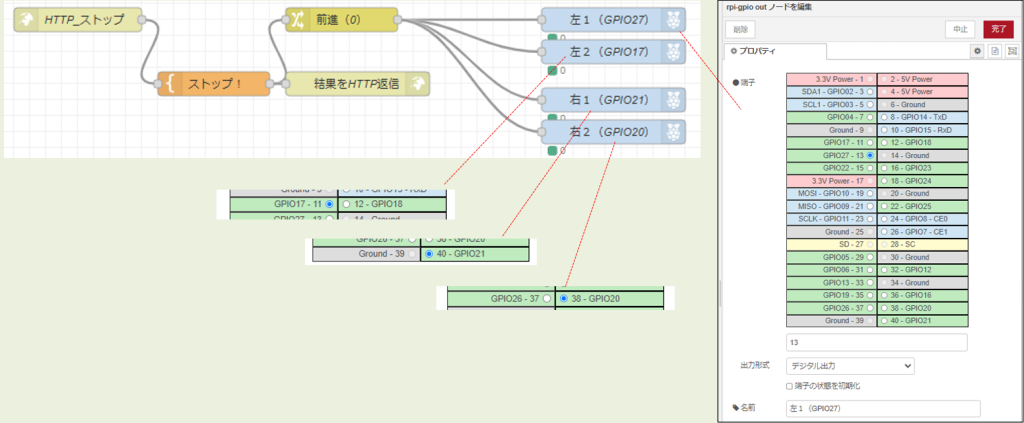
モータードライバ入力のGPIOを指定する

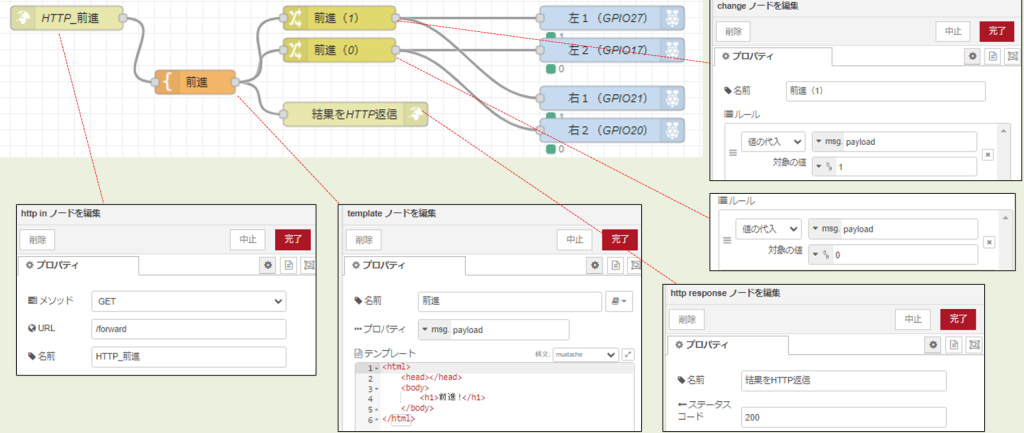
実現STEP2. 前進するAPIをつくる
前進するNode-REDフローを作る。[/forward]を呼び出すとラズタンクが前進する。

実現STEP3. キー入力に対応するAPIを呼び出すメインコード
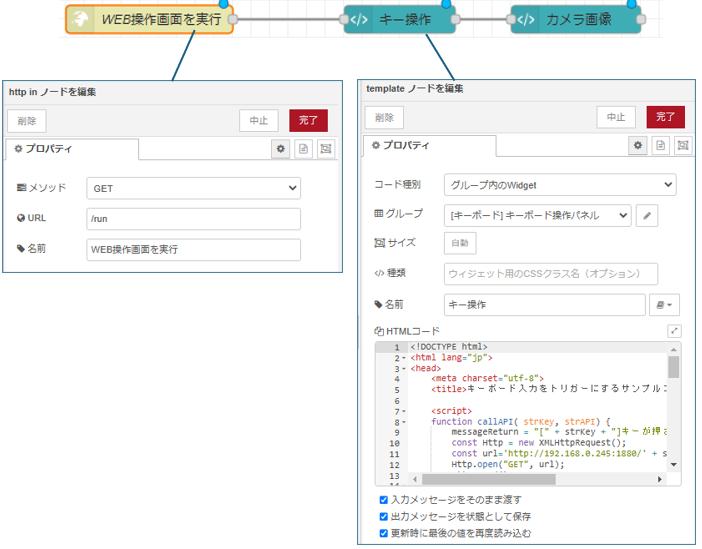
WEBブラウザで[/run]を呼び出す。つまりURLには[http://razpi10.local:1880/run]を指定する。
キー操作のHTMLコードには、キー入力[w]を検知したらAPI[/forward]を呼び出してラズタンクを前進する。キー入力[s]を検知したらAPI[/stop]をAPI[/stop]を呼び出してラズタンクを停止する。

キー操作に設定したコード

templateノードのHTMLコード
<ここ大切>下記サンプルには自分のラズパイのIPアドレスを記載するところがあります。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>キーボード入力をトリガーにするサンプルコード</title>
<script>
function callAPI( strKey, strAPI) {
messageReturn = "[" + strKey + "]キーが押されました??";
const Http = new XMLHttpRequest();
<!-- ↓このURLは自分のラズパイのIPアドレスかホスト名[razpi10:1880]に置き換えること -->
const url='http://razpi10a.local:1880/' + strAPI;
Http.open("GET", url);
Http.send();
Http.onreadystatechange = (e) => {
console.log(Http.responseText)
}
}
function KanoAutoStart() {
var messageReturn = "<h2>この行のメッセージはJavaScriptで表示しています</h2>";
document.addEventListener( 'keydown', function(event) {
if ( event.key === 'w' ) {
callAPI( 'w', 'forward' );
} else if ( event.key === 's' ) {
callAPI( 's', 'stop' );
} else if ( event.key === 'x' ) {
callAPI( 'x', 'back' );
} else if ( event.key === 'd' ) {
callAPI( 'd', 'right' );
} else if ( event.key === 'a' ) {
callAPI( 'a', 'left' );
} else if ( event.key === 'q' ) {
callAPI( 'q', 'leftfront' );
}
messageReturn = event.key;
document.getElementById("ReturnMessageHere").innerHTML = messageReturn;
});
<!--console.log("test.js; KanoAutoStart()", messageReturn);-->
document.getElementById("ReturnMessageHere").innerHTML = messageReturn;
}
</script>
</head>
<body>
<!-- <h1>キーボード入力をトリガーにするサンプルコード -JavaScript-</h1>
<p>コード言語はJavaScript。[w][s]もしくは何かキーを入力してください。</p>-->
<!-- ここにメッセージ返答を表示する -->
<div id="ReturnMessageHere"></div>
<!-- ブラウザを起動したら自動実行するコード -->
<script type="text/javascript">KanoAutoStart();</script>
</body>
</html>動作テスト(前進とストップのみ)
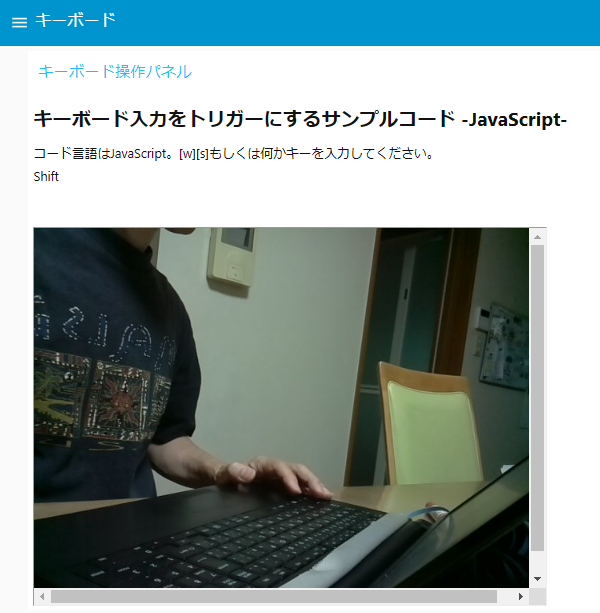
Node-REDフローをデプロイしたら[/run]アプリを起動する。
ダッシュボードで[w][s]キーを入力してラズタンクが前進・ストップできることを確認する。


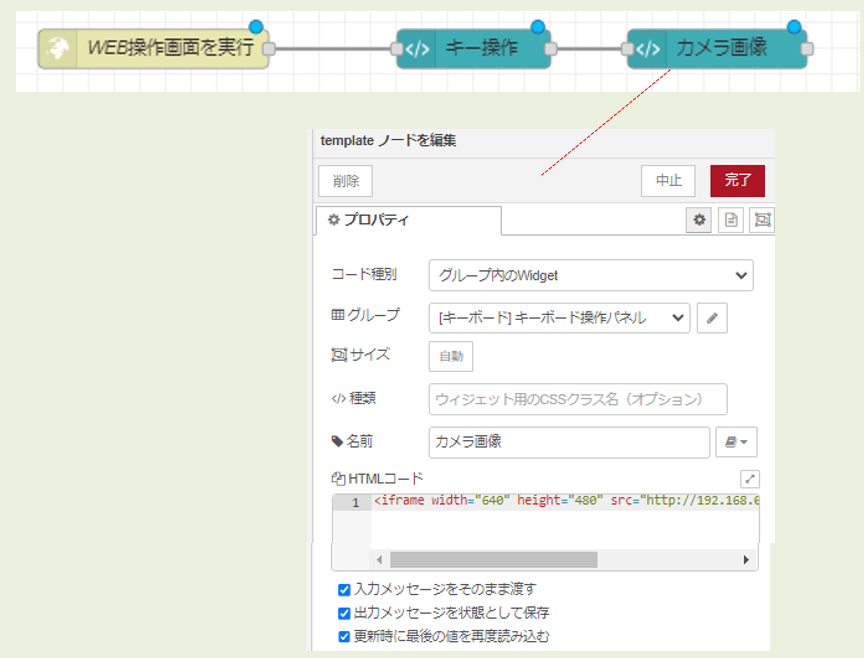
カメラ映像を表示
ダッシュボードにカメラ映像を表示するHTMLを追加します。

HTML
<iframe width="640" height="480" src="http://192.168.0.245:8080/?action=stream"></iframe>
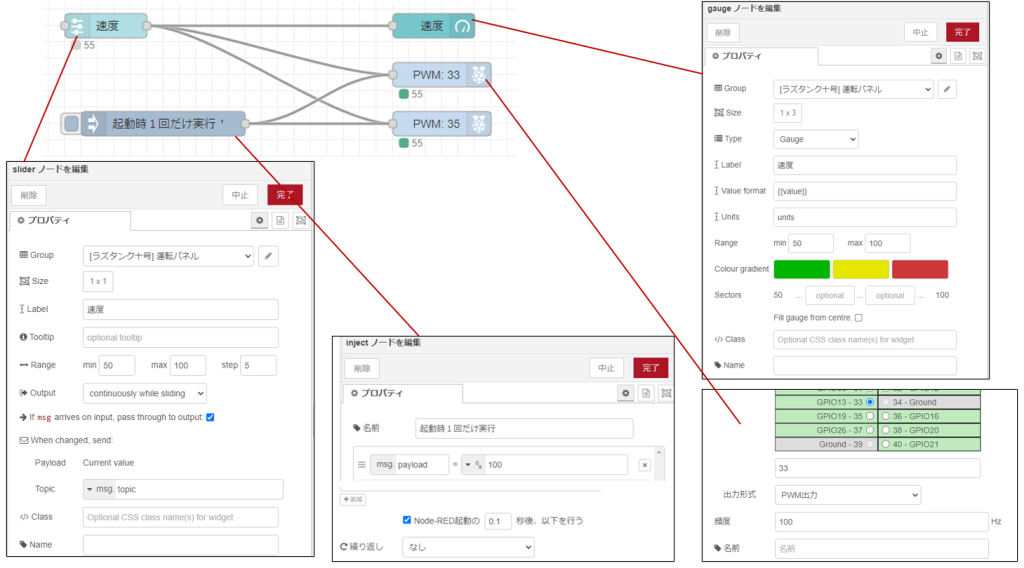
PWM有りのモータードライバを使う
起動時に1回だけ速度100をPWMの値にセットする。
その後はスライダーの値をPWMの値にセットする。遅すぎるとラズタンクが動かないので、最小値を50、最大値を100とする。

以上