ファイルを機能別に分割して、シンプルで使いやすいUIに改造する。見た目は、Bootstrap を使って、イマドキなデザインにする。 この章は宿題。自由に好きなUIにカスタマイズしてください。 […]
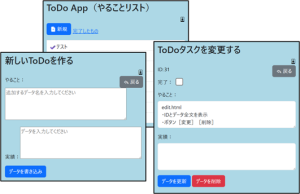
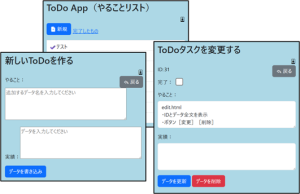
第8章 フロントWEBのデザイン


ファイルを機能別に分割して、シンプルで使いやすいUIに改造する。見た目は、Bootstrap を使って、イマドキなデザインにする。 この章は宿題。自由に好きなUIにカスタマイズしてください。 […]

JavaScriptで作ったAPIアプリを、Node.jsで動かします。Node.jsは「JavaScriptをサーバーサイドで動かすための実行環境」です。 node.js のインストール まだインストールしていない場合 […]
続きを読む… from APIアプリ(JavaScript)を動かす

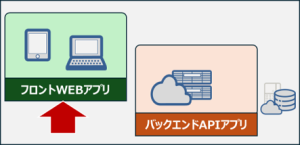
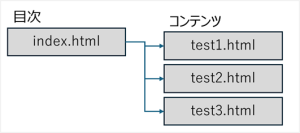
PCやスマホの画面にデータを表示したり、データを追加したりできるアプリをHTMLとCSSで記述します7-1. WEBページの制作(HTML)7-2. フロントWEBアプリのJavaScriptコード7-3. バックエンド […]
続きを読む… from 第7章 WEBアプリ開発(フロントエンドWEBアプリ)

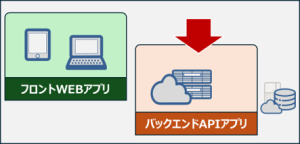
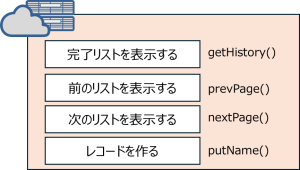
6-1. HTTPリクエストを検査する curl コマンド6-2. DB接続クレデンシャル6-3. バックエンドAPIアプリの設計6-4. connectDatabase()関数6-5. closeDatabase(db […]
続きを読む… from 第6章 WEBアプリ開発(バックエンドAPIアプリ)

5-1. ほぼカラのHTML5-2. FormとCSSデザイン5-3. JavaScriptを読み解く5-4. Bootstrap でデザインを効率化する5-5. ライブラリ[p5.js]でキャンバスに絵を描画5-6. […]
続きを読む… from 第5章 WEBサイト制作(HTML/CSS)

4-1. WEB&アプリサーバーの設計4-2. Nginx 初期セットアップ4-3. SSLサーバー証明書の取得と自動更新4-4. Node.js サーバーの初期設定4-5. はじめてのAPIプログラミング4-6 […]
続きを読む… from 第4章 WEB/APPサーバーの設計(Nginx, Node.js)

3-1. 保守ネットワーク経路3-2. MySQLのインストール3-3. 新規DBユーザーの作成3-4. SQLコマンドを練習3-5. MySQLプロセスの設定変更3-6. (参考)DBサーバーと暗号化通信する場合3-7 […]
続きを読む… from 第3章 DBサーバーの設計(MySQL)

2-1. Linuxユーザー追加とカギ設定🔑2-2. Linuxサーバーのホスト名変更2-3. 新しいLinuxユーザーでログイン2-4. ドメイン取得とDNS2-5. VScodeを使ってSSH接続 この章では、Lin […]
続きを読む… from 第2章 Linux準備(ユーザー, SSH鍵, ドメイン)

1-1. どんなアプリを開発するのか1-2. アプリ開発プロセス1-3. 開発企画(どんなアプリなのか)1-4. 要件定義(機能を決める)1-5. 基本設計1-6. 詳細設計1-7. プログラミング 中高生を対象としたプ […]
続きを読む… from 第1章 WEBアプリ開発体験プロジェクト

CoderDojo青梅 午後の部の参加者に朗報です!これまでラズタンクのリモート操作は、第二期までPCキーボードの矢印キーで動かし、第三期はNode-REDのダッシュボードのボタンで動かしました。ダッシュボードはスマホ画 […]

あっというまの1年間でした。Pythonコマンドとカクカク映像での運転を改善するため、MJPGストリーミングと見た目のかっこいいWEBダッシュボードを開発した1年間です。この成果を2025年3月9日(日)午後の部で発表し […]

ボタンを押したら、何かひとつだけ動くすごく単純なコードから練習してみます。 ボタンを押してテキストを表示する HTMLファイルを新規作成 最小限のHTMLファイルを新規作成します。ファイル名はどんな名前でも構いませんが拡 […]

ラズタンク動作(前進のみ) Node-Redフローを設定する ラズタンク動作(停止する stop) Node-Redフローを設定する URL命令を呼び出してみよう 前進するときは[http://razpi10.local […]
続きを読む… from Node-REDでラズタンク前進・更新(上級:URL命令)

JavaScript の復習 まずは JavaScript を動かす基本を確認しましょう。ラズパイでもWindowsでも構わないので、どこかのフォルダに2つのファイル(test.html と test.js)を作ります。 […]
続きを読む… from WEBアプリをJavaScriptでつくる準備

どうも久しぶりの投稿です。今回はNode-redという物を利用してwebからラズパイに付いているカメラを見る方法です。 完成形 まずは完成形です。 作り方 早速作り方です。まずはリモートデスクトップを使ってラズパイと繋げ […]
続きを読む… from Node-redを利用してラズパイのカメラをwebで見る

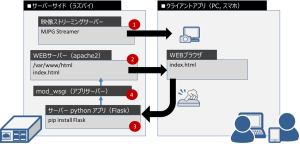
PCでキー操作して、ラズパイでpythonコードを実行する STEP1. キー操作画面はWEBサーバー(2)で配信して、同じネットワークにあるPCがキー操作をする。STEP2. キー操作に対応するpythonアプリ(3) […]
続きを読む… from WEBアプリでラズパイ操作(Flask, Python)

ラズパイの映像ストリーミング。WEBブラウザでサクサク表示する映像にする ラズパイカメラの映像をネットワークに配信する。下図(1)番の部分を準備します。 ラズパイの環境を確認します。 CoderDojo青梅のラズタンク […]
続きを読む… from 映像ストリーミング(MJPG Streamer)