WEB技術を使ってラズタンクを開発しようプロジェクト #IBM Champion
目次
- 背景
- ノード・レッド とは?
- Node-REDの起動(早速、みんなでやってみよう!)
- はじめての Node-RED プログラミング(Hello World)
- はじめてのアプリ開発(防災アプリ)
- はじめての Node-RED 電子工作
- WEBページ(HTTPエンドポイント作成)
- (予告)次回はラズタンクを操作するWEB-APIを作ります
- <Node-REDの教科書はここ>
背景
2023年のラズタンク開発は、Python と Linuxシェル を使ってプログラミングしました。Pythonコードは英単語風な命令(関数)を知らないとやりたいことを実現できません。ものすごくたくさんある命令(ライブラリ含む)を調べるには多くの時間が必要だし、スペルミスも多かったので、プログラム・コードをコピペすることが多かったと思います。2024年度のラズタンク開発は、子どもたち自身がやりたいことを実現しやすいScratch風なコードを組める Node-RED を活用してみようと思います。
最初のプランは中止
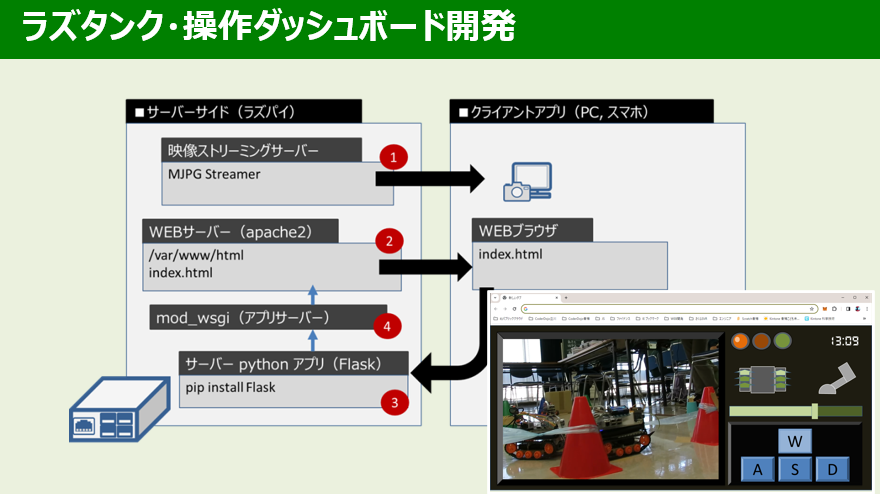
初代ラズタンクの操作はLinux ターミナル(CUI)の文字だけのプログラミングでリモート運転しました。次のバージョンでは、WEBブラウザのグラフィカル(GUI)なダッシュボードで操作することを考えました。初回は MJPG Streamer を導入してスムーズなカメラ画像のリモート投影を可能にしました。昨年はリモートデスクトップ内のラズパイデスクトップだったのでカクカク動画。次のステップは、WEBサーバーとサーバーサイドの Python アプリ(Flask)とアプリサーバー(mod_wsgi)を予定していましたが、きっと、このWEBアプリシステムを構築するのに3ヶ月以上かかるだろうと思い代案のNode-REDを使ってみます。

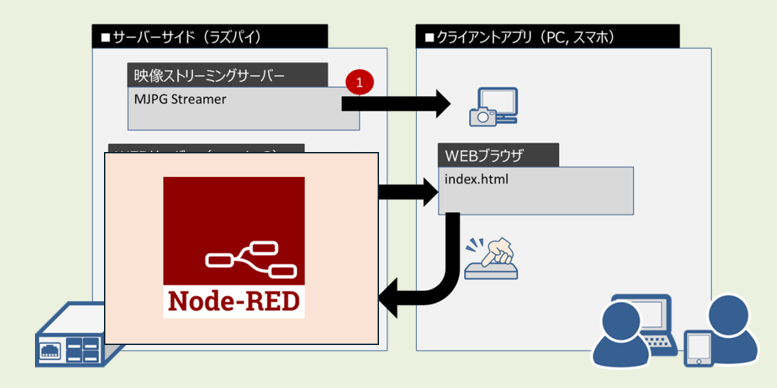
アプリサーバーの代案は Node-RED にする
実はCoderDojo青梅で配布したラズパイOS(マイクロSDカード)には Node-RED がインストール済み!!
今日は5分でNode-REDを起動できます!

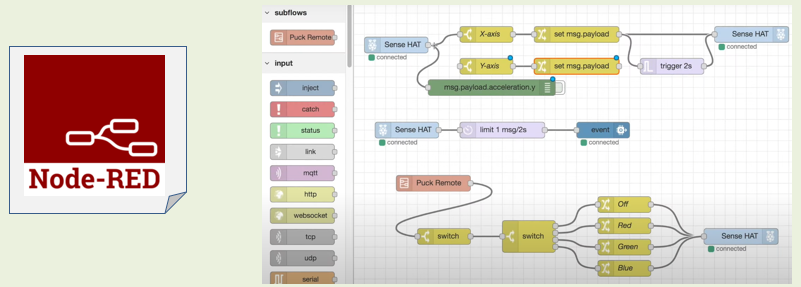
ノード・レッド って何?
- IBMが開発
- ビジュアルプログラミング型の開発ツール
- WEBブラウザのエディタ
- IoT(ハードウェアデバイス + API + オンラインサービス を接続できる)
- JavaScript でコードも書ける。WEBページも作れる。

早速、みんなでやってみよう!
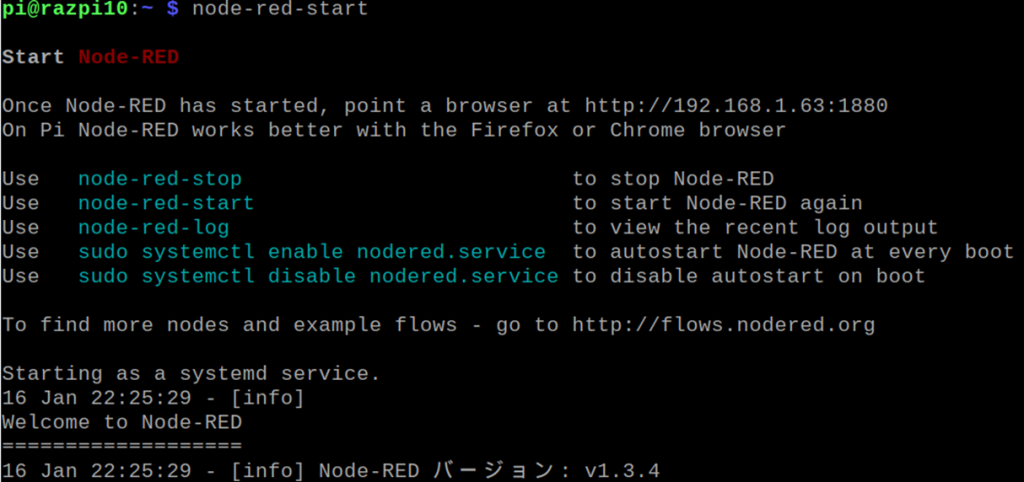
Node-RED を起動する。
CoderDojo青梅のラズパイOSにインストール済み
$ node-red-start

このメッセージが表示されていたら、Node-RED の起動が成功。

Node-RED 開発ツール にアクセスする
同じネットワーク上のPCを使います。PCのWEBブラウザを起動して自分のラズパイのURLにポート番号[:1880]を追加してアクセスします。(注意)ラズパイOSのWEBブラウザではありません。ノートPCのWEBブラウザです。URLの番号は自分のラズパイ番号です。
http://razpi00.local:1880/
はじめての Node-RED プログラミング
CoderDojo青梅で画面操作を紹介します。ここでは説明を省きます。
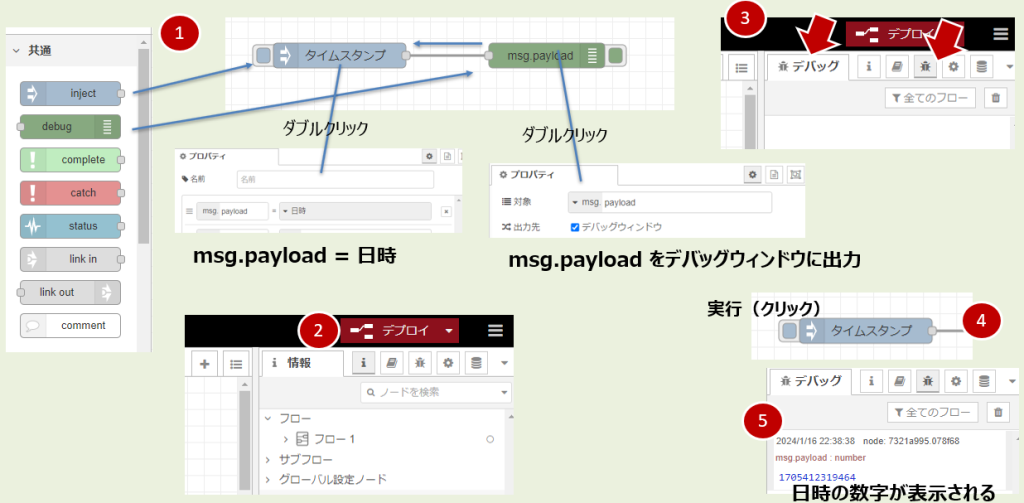
下図の操作をして[Inject]ノードと[debug]ノードを繋いでフロー形式のプログラムをつくります。[Inject(画面ではタイムスタンプ)]の左横にあるボタンを押すと現在時刻をデバッグ画面に表示できます。

はじめての Node-RED プログラミング2(プチ改造)
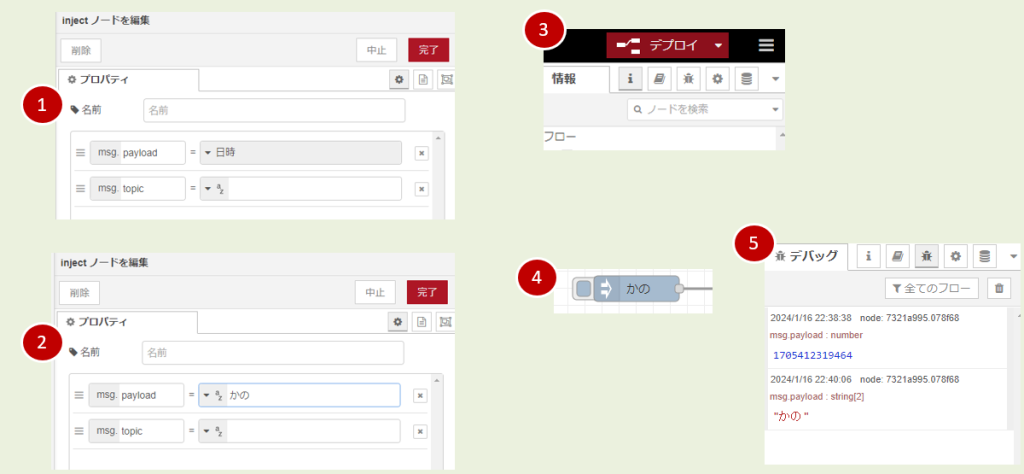
[Inject(タイムスタンプ)]ノードの値を「日時」でなく「文字列」に変えて、何かテキスト文字を入力してみます。デプロイして[Inject(タイムスタンプ)]のボタンを押すとデバッグ画面に、先ほど入力したテキスト文字が表示されます。

はじめての Node-RED プログラミング3(もっと改造)
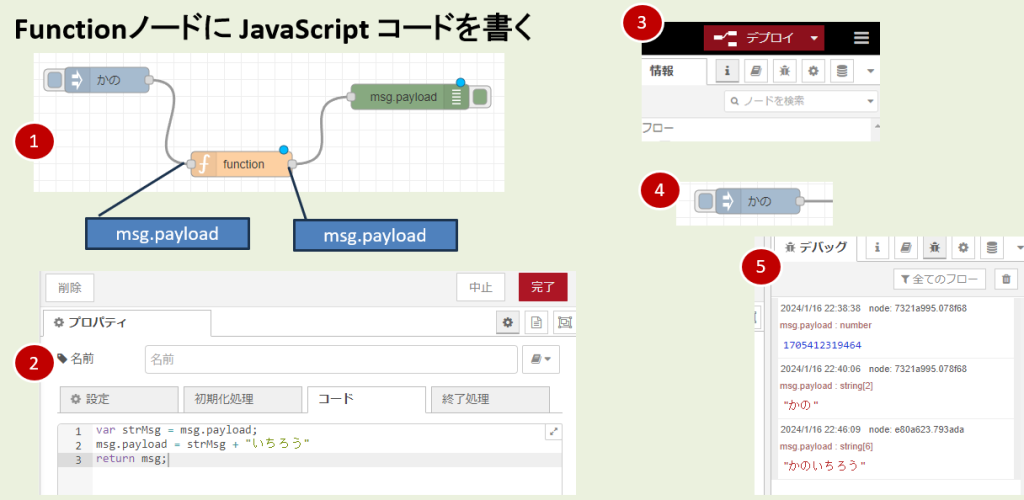
今度は JavaScript コードを書くことができる[function]ノードを追加します。[function]ノードをダブルクリックしてコードタブでJavaScriptを書きます。[Inject]ノードが出力したテキスト文字(msg.payload)に新しいテキスト文字を追加して変数(msg)を次のノードへ出力してデバッグ画面で表示します。

はじめてのアプリ開発(防災アプリ)
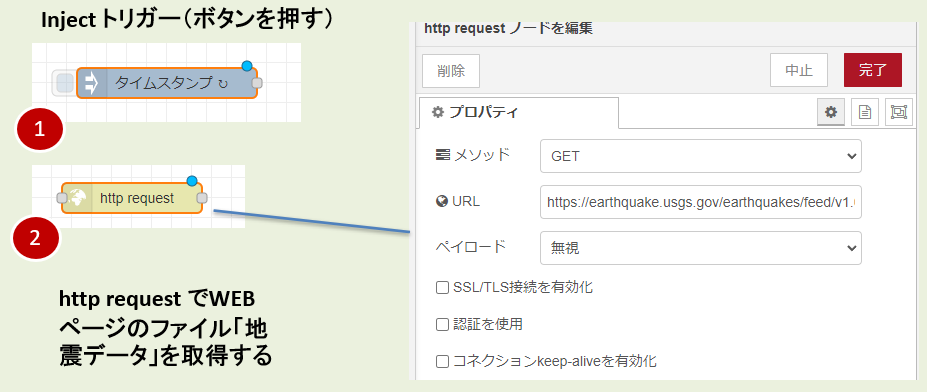
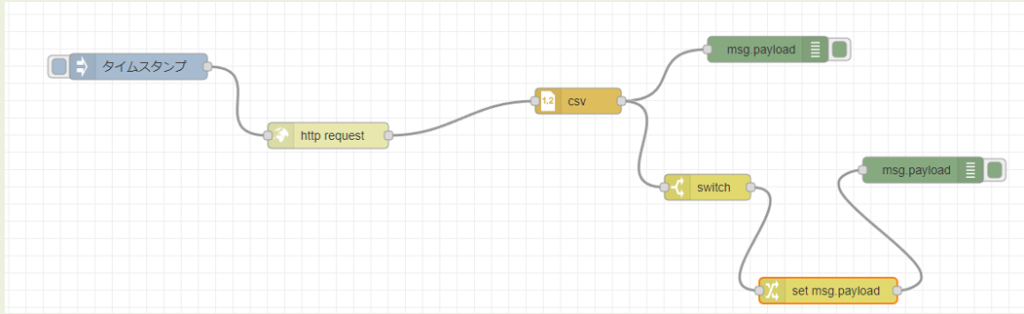
[http request]を使います。URLには下記の値をコピペします。このURLにアクセスすると地震のデータをcsv形式でダウンロードすることができます。地震WEBサイトはこちら。
https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.csv

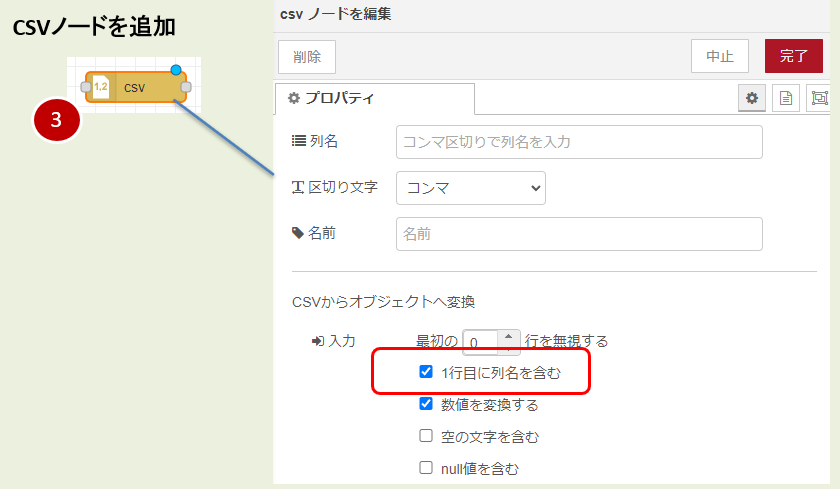
次に[csv]ノードを追加して、ダウンロードしたcsv形式のファイルを読みやすいオブジェクトに変換します。

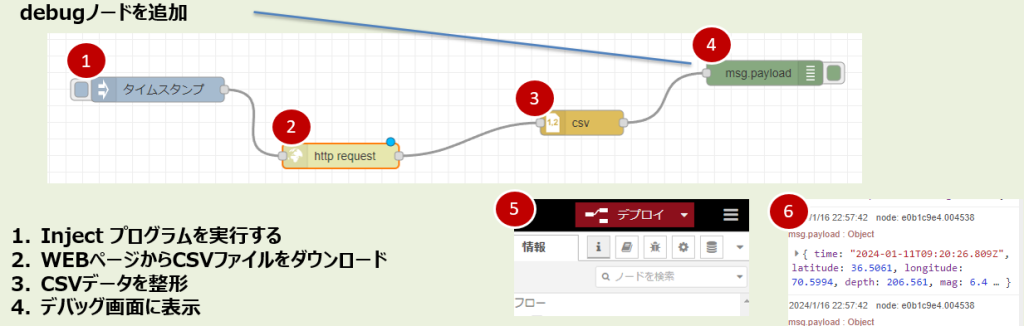
ダウンロードした地震データをデバッグ画面に表示します。

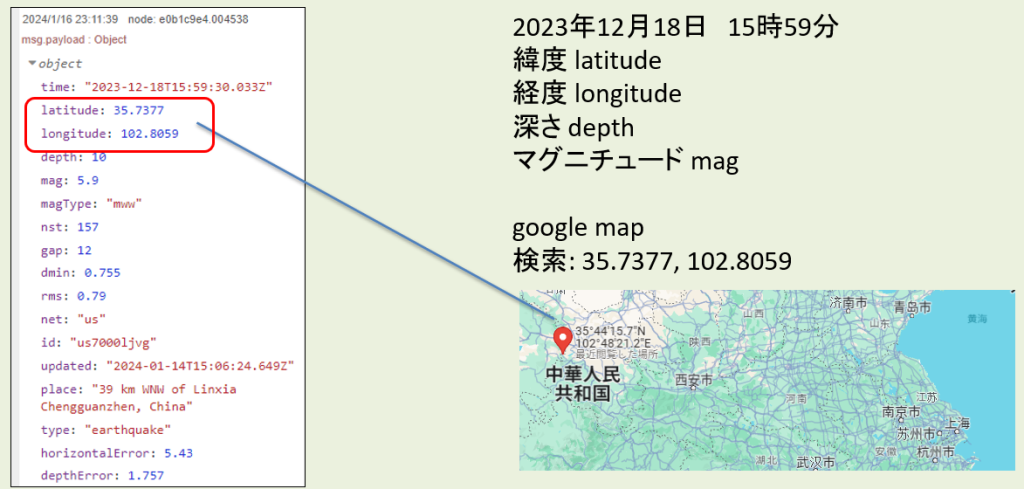
デバッグ画面に出力したデータを読み解くと、いつどこで発生した地震なのかわかります。緯度と経度をgoogle mapで検索できます。

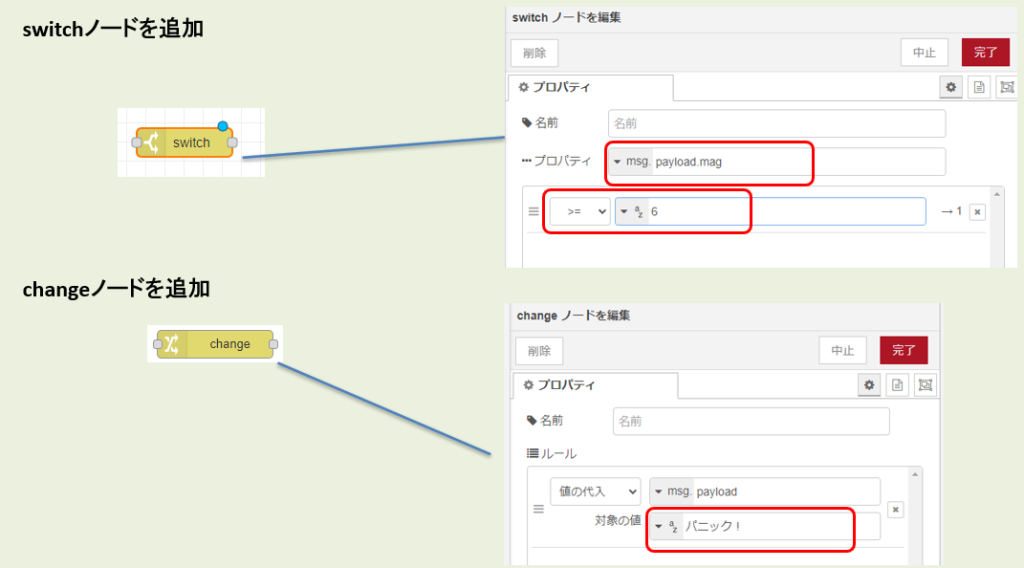
ここでプログラムっぽく、もう少し機能を追加してみます。マグニチュードが6以上の時にメッセージを表示します。

実行してみましょう。マグニチュード 6 以上のデータが見つかった場合は、デバッグ画面にテキスト文字が表示されます。

初めての Node-RED 電子工作

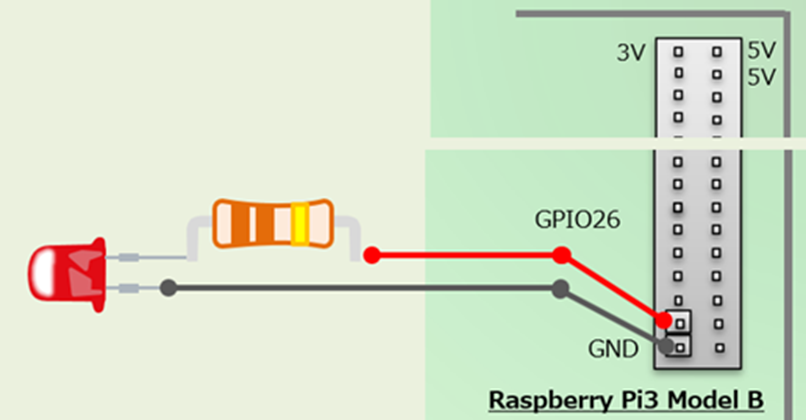
ラズパイのGPIO26にLEDを接続します
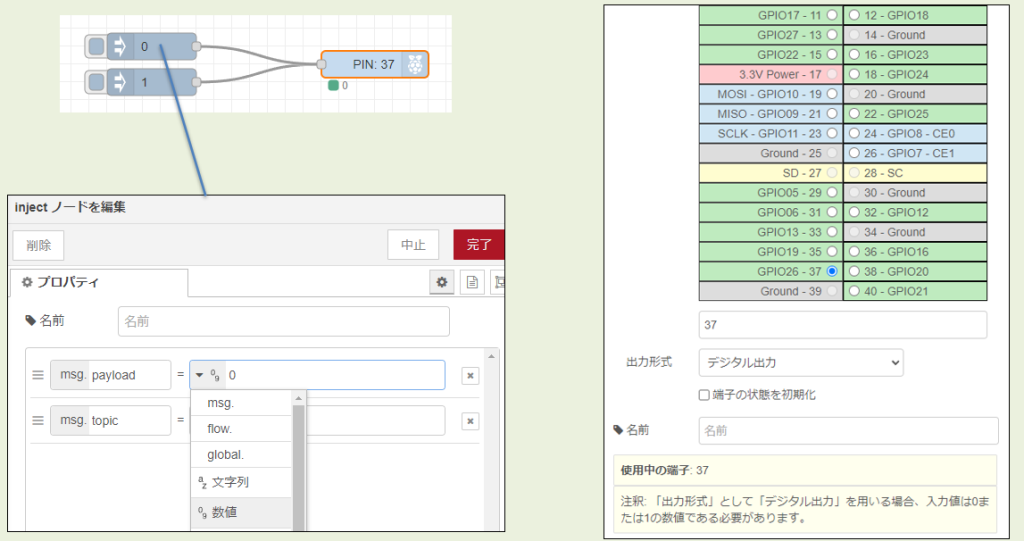
[Inject]ノード2個と[ラズパイGPIO]ノード1個を繋ぎます。
デプロイして[0]でLEGが消灯し、[1]でLEDが点灯したら成功です。

WEBページ(HTTPエンドポイント作成)
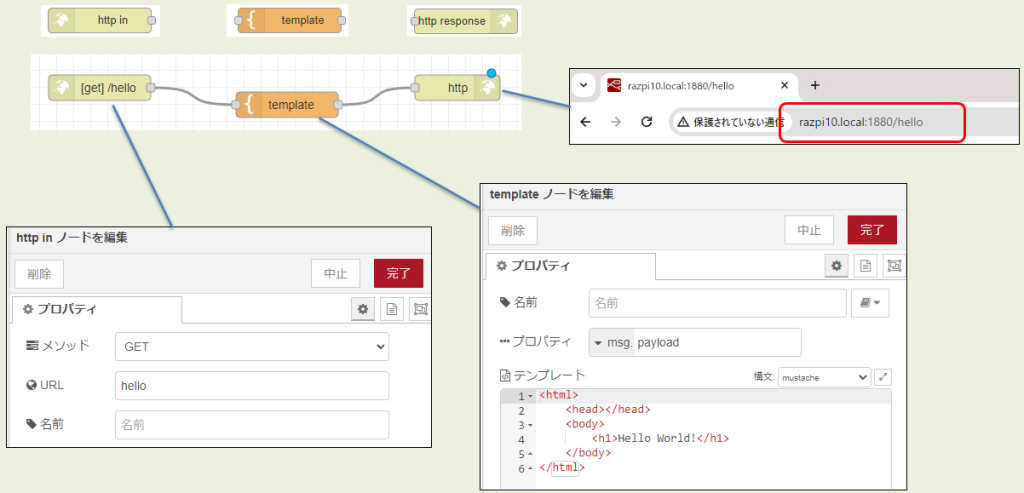
次のコードで、なんとホームページを構築できます。ここではWEBページと呼びます。
下図のフローを作ってデプロイしたら、新しいWEBブラウザのタブを開いて、自分のラズパイ・ホスト名とURLでアクセスしてみましょう
http://razpi00.local:1880/hello
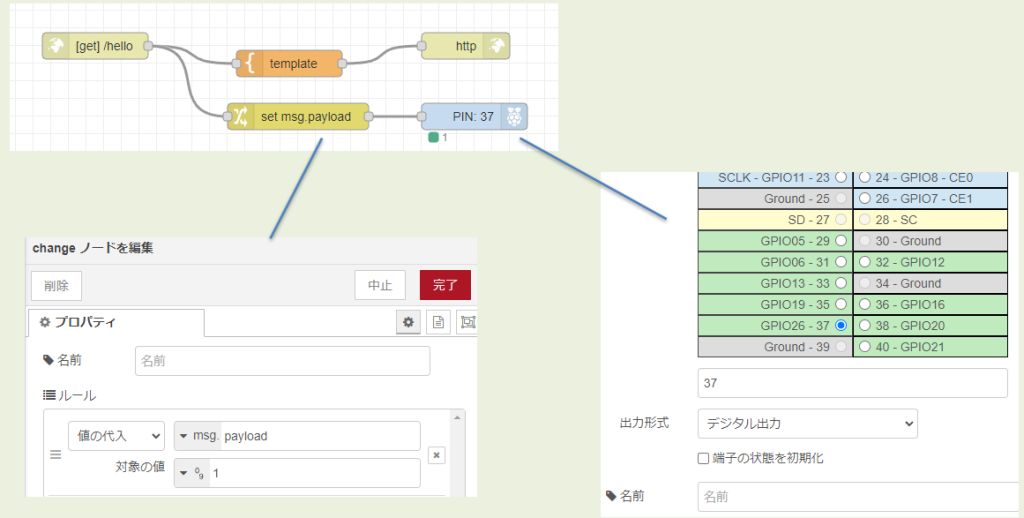
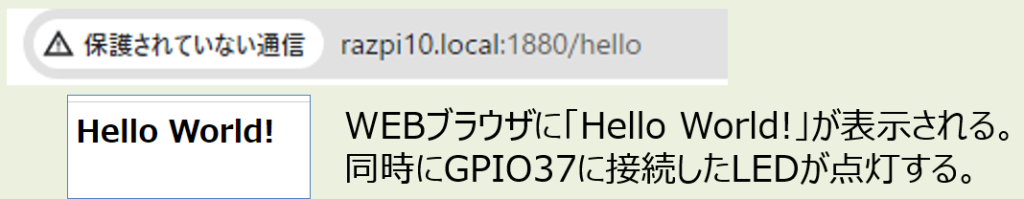
先ほどと同じようにラズパイのGPIO26に繋いだLEDを点灯してみます。デプロイしたら[Inject]ノードの[0]ボタンを押してLEDを消灯しておきます。今度は、WEBにアクセスするとLEDが点灯します。これなら遠く離れたリモート環境のPCからラズタンクを操作できそうです。


来月は、ラズタンクを操作するWEB-APIを作ります! お楽しみに!!
